この記事では、ロリポップをモジュール版PHPに変更する方法と、変更後のサイト表示速度の変化について紹介しています。
はじめに
このブログは サーバに「ロリポップ![]() 」を使用しています(※1)。
」を使用しています(※1)。
![]()
今年の春に 思うところあって、プランを「ライト→スタンダード」に変更しました。
で、そのまますっかり忘れていたのですが、久しぶりにロリポップにログインしてみたところ「あなたはスタンダードプランなのでモジュール版PHPが使えるよ。変更するとサイトの表示が早くなっておすすめだよ」的な案内が表示されていました。
正直、モジュール版とそうでないものと なにがどう違うのかよくわかりませんでしたが、試に変更してみることにしました。
【2017.09追記】 この記事の結論部分でも書いていますが、結局「モジュール版PHP」に変えてもページの表示速度はほとんど変わりませんでした。そのためこの後でサーバーを移転し、現在は「wpXレンタルサーバー![]() 」で運営しています。
」で運営しています。
モジュール版PHPへの変更方法
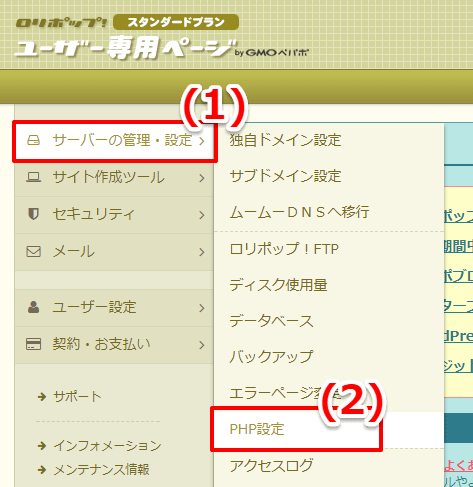
ロリポップにログイン後「サーバーの管理・設定>PHP設定」をクリック。

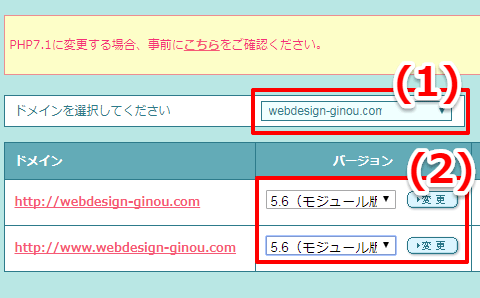
変更するドメインを選択して「バージョン」部分を「5.6(モジュール版)」に変更します。

以上で終了です。設定の完了まで5~10分ほどかかります。
切り替え後の速度を検証!
で、モジュール版PHPへの移行前後で、記事の表示速度がどの程度変わったのか確認してみました。
検証に用いたのは「男性必見! 不妊治療クリニック 採精室の中はどうなっているのか?」のページです。
同ページを、PHPモジュール版への移行前後に、それぞれ比較してみました。
検証に用いたのは以下の2つのサービスです。
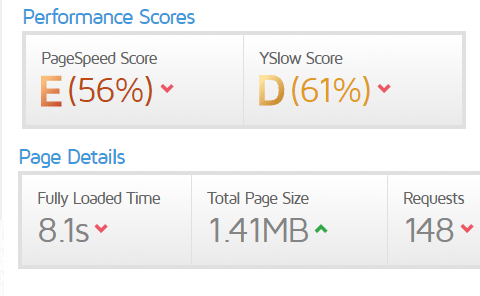
GT Metrixでの速度測定結果
まずは、GT Metrixでの速度測定結果です。
変更前

変更後

一応「Fully Loaded time」が0.2秒ほど早くなっているようですが、正直 誤差の範囲内ですね。 計測のタイミングによってはむしろ変更前よりも遅くなってしまうこともありました。
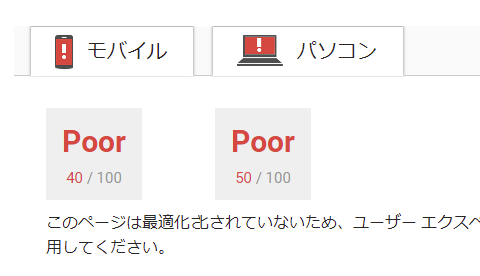
Page Speed Insightでの速度測定結果
以下の写真はモバイルとPCの表示結果を1つの画像にまとめています。
変更前

変更後

うーん、微妙だなあ。Page Speed Insightの結果にいたっては、数値がむしろ悪くなってるし。 どういうことなんでしょうか?
ためしにロリポップのサポートに電話して確認してみました(※これもスタンダードプランの特典)。
…が「モジュール版への移行は正常に行われています。どうして速度が変化しないのかについては サポート対象外なのでワードプレスのフォーラムとかできいて」とのこと。
まとめ
というわけで、結論としては「ロリポップのサーバをモジュール版PHPに変更しても(私の環境では)大して表示速度は変わらなかった」ということになりました。プラン変更は慎重に行いましょう。
【2019.07追記】その後 表示速度がストレスになったため、思い切ってサーバーを「wpXレンタルサーバー![]() 」に変更してみました。
」に変更してみました。
ロリポップで表示速度にお悩みの方は、月額料金は高くなってしまいますが、「wpX![]() 」がおすすめです。
」がおすすめです。
また「ColorfulBox(カラフルボックス)![]() 」というサーバは、ロリポップとほぼ変わらない料金ながら速度・安定感で人気です。
」というサーバは、ロリポップとほぼ変わらない料金ながら速度・安定感で人気です。








コメントを残す