現在 当ブログではWordPressテーマとして「STINGER 3」ではなく「STORK(ストーク)」を使用しています。以下の記事は資料として公開当時のまま掲載しております。
このサイトはテーマ(テンプレート)としてSTINGER3を利用させていただいています。
シンプルで癖がなくデフォルトのままでも見栄えのするデザインなのですが、ちょこちょこ細かい部部分で変更を加えていますので自分用にここでメモしておきます。
記事の目次
知っておきたい基礎知識
テーマを編集(カスタマイズ)する前におさえておきたいポイントは以下の2点。
1. HTML構造やレイアウトはいじらない!
STINGERのHTML(PHP)構造などは、作者のENJIさんが細部にわたるまで考え抜いた末このようになっているそうです。
なので「見栄え(CSSでいじれる範囲)」以外を修正しないほうが良いそうです。
例えばレイアウトを今の左記事なのを右にしてしまうと、もうStingerではなくなります。アドセンスの位置を変えても、もうStingerでは無いのです。(中略)
まず、吐き出す「タイトル」などは全部残してほしいです。「ぱんクズ」がタイトルまで吐かないのは「わざと」です。下に表示される「関連記事」や「新着記事」も意味があります。記事下のアドセンスとアドセンスの間に「SNSボタン」があるのもわざとです。コメントが一番下なのもわざとです。サイドバーの見出しタグが[h4]なのもわざとです。そんな「わざと」が散りばめてあります。http://rentalhomepage.com/stinger/
2. テーマの編集は子テーマをいじる
これはSTINGERというよりは、ワードプレスそのものでテーマをいじる際の鉄則。
子テーマを作ってWordPressの既存テーマをカスタマイズする方法
いまやブログだけではなく、会社紹介のWebサイトやポートフォリオサイト、ECサイトに至るまで、様々なタイプのWebサイトで利用されているCMS、 WordPress。すでにデザイン・コーディングが済み、自由に利用できる既存のテーマも豊富に配布されています。今回はそんな既存のWordPressテーマを使うメリットや、子テーマを作成してカスタマイズする方法を紹介します。 …
注意:function.phpは子テーマにしない
テーマのための関数(function.php)は少し特殊なファイルです。
そのため他のファイルと同じようにfunction.phpを子テーマからいじってしまうと、重大なエラーに繋がりかねません。
内容を修正したい場合は子テーマで修正するのではなく「親テーマ」側をいじる必要があります。※子テーマでも、親テーマにない記述を追記することは可能だが、親テーマに記述された内容を修正(上書き)することはできない。
注意:smart.cssを子テーマから修正する際の注意点
STINGERはスマートフォン用に独自のCSS(smart.css)が用意されています。ただしこちらはデフォルトの状態だと、子テーマを作成しても修正が反映されません。
STINGERはデフォルト状態だとsmart.cssの親テーマを読み込みにいく設定で記述されているからです。
header.php内の以下の部分を修正することで、smart.cssの子テーマが読み込まれるようになります。
・変更前
<link rel="stylesheet" href="<?php echo get_template_directory_uri(); ?>/smart.css" type="text/css" media="all" />
・変更後
<link rel="stylesheet" href="<?php echo get_stylesheet_directory_uri(); ?>/smart.css" type="text/css" media="all" />
以上で、smart.cssの子テーマが利用できるようになります。
カスタマイズをする際に修正する部分のメモ
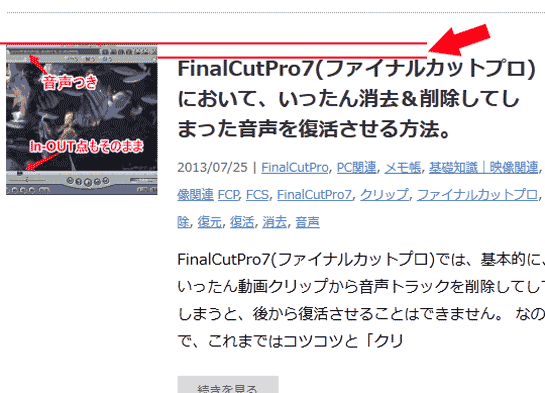
エントリー一覧部分の画像とタイトル文字の位置を頭合わせにしたい
エントリーが一覧表示されるページ(このブログでいうとTOPを表示させた際に表示されるページ)のサムネールとタイトル文字の位置が微妙にずれていた(下記画像参照)ので修正しました。

子テーマに以下を記述(追記)しています。
div .entry-content {margin-top:-15px;}/* 画像と文字を頭合わせ*/
また、サイドメニューのNEW ENTORY部分も同様に微妙にずれていたので以下を記述(追記)しています。
/* _____NEWENTORY部分(サイドメニュー)______*/
#topnews dt{margin-top:2px;}/* 画像と文字を頭合わせ*/







コメントを残す