こんにちは、管理人の高田です(プロフィール)。
おかげさまで、もう10年近くもWordPressでブログを運営していますが、以下のような悩みがありました。
- WordPress内の複数記事の任意の場所に共通の文字列を表示させたい
- 文字列を表示させたいのは10記事ほど
- 文字列を入れ込む場所は 記事によって異なる
これらは「ショートコード」を気軽に実装できるプラグイン「Code Snippets」を使うことで解決しましたので、その方法をメモしておきます。
記事の目次
Code Snippetsをインストールする
まずは「プラグインを追加」から「Code Snippets」をインストールします。

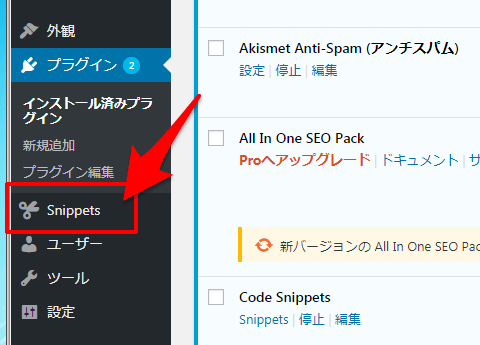
インストールし「有効化」すると、ウィンドウ左のメニューに「Snippets」の項目が追加されます。

ショートコードを作成する
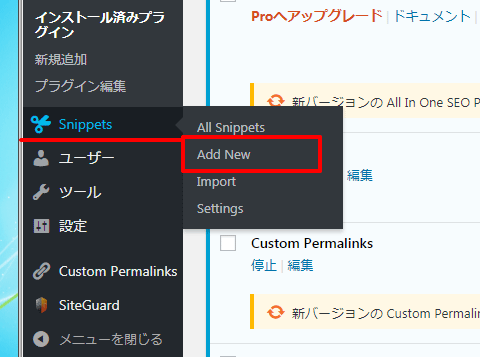
「Snippets」の項目にマウスを合わせ「Add New」を選択します。

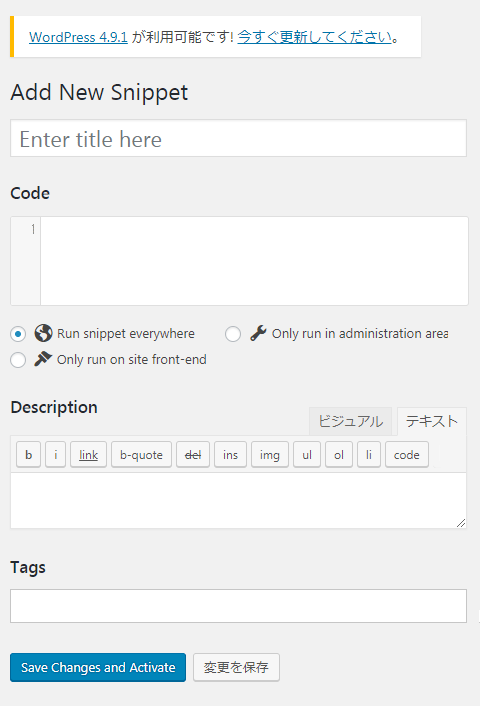
以下の画面になります。

Add New Snippet
ショートコードの名称を作成します。ここは日本語で大丈夫です。
Code
この欄にコードを記述します。 ※記入するコードに関しては後述。
選択項目では「Run snippet everywhere」にチェックをいれます。
Description
ショートコードの説明を入力する箇所です。
Tags
管理しやすいようにタグを設定することもできます。
コードの書き方
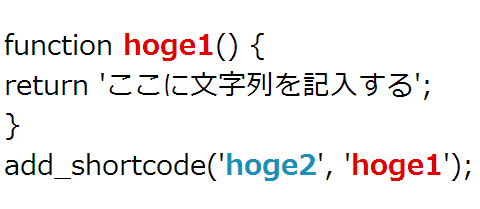
文字列を表示させたい場合のコードは次のとおりです。
function hoge1() {
return 'ここに文字列を記入する';
}
add_shortcode('hoge2', 'hoge1');

「Hoge1」「Hoge2」の部分は自分で任意の名前を作成します。
赤字部分(Hoge1)は同じ名称にする必要があります。
青字部分(Hoge2)が、実際に記事内に挿入するショートコードのタグ名になります。
例えば上図の場合、投稿記事内に[hoge2]と打ち込むと「ここに文字列を記入する」という言葉が表示されるようになります。
コードを保存する
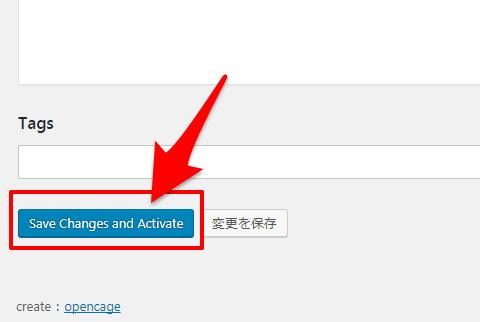
もろもろの記入が終わったら、画面下の「Save Change and Activate」ボタンを押します。

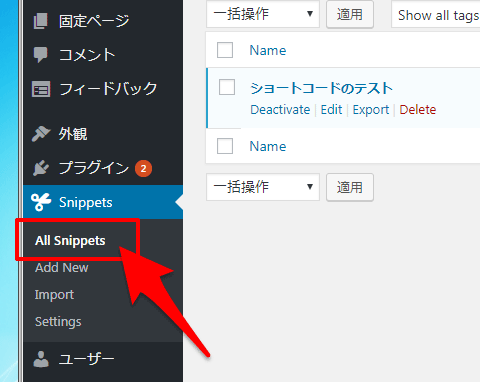
画面左メニューから「All Snippets」を選択します。

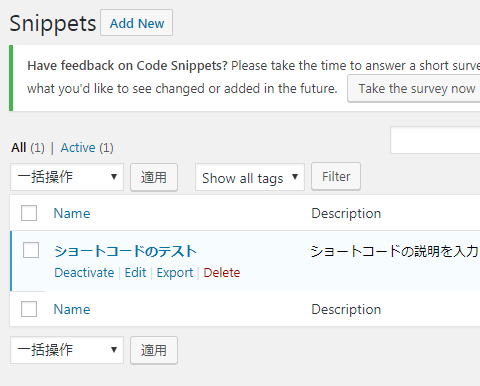
今設定したコードが一覧になって表示されます。

コード名下の部分が「Deactivate」になっていることを確認します。
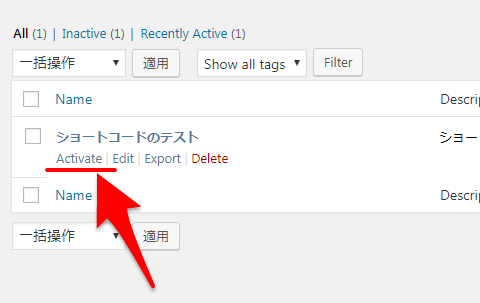
下図のように「Activate」と表示されている場合は、まだコードが有効になっていませんので「Activate」をクリックします。

以上で設定は終了です。
ショートコードを使う
では 実際にショートコードを使用してみましょう。
今回は以下のようなコードを作成して、それを表示させてみます。
function hoge1() {
return '<p>うんこぶりぶり、うんこぶりぶり</p>';
}
add_shortcode('hoge2', 'hoge1');
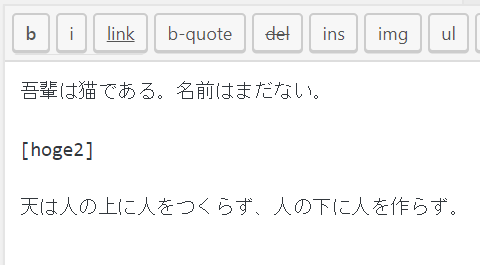
新規投稿を追加し、記事内にタグ「Hoge2」を挿入します。

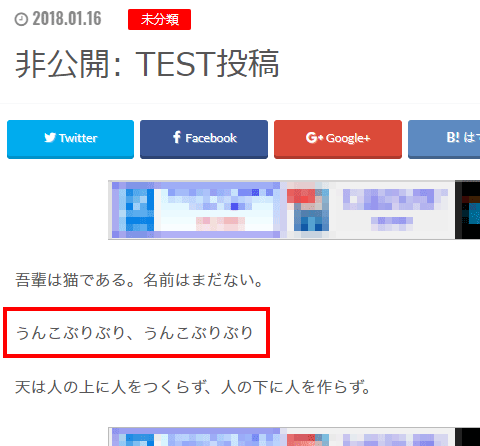
「更新」ボタンを押して投稿すると、以下のように表示されます。

以上です。
最後に
ショートコードが作成できるようになると、ブログ運営の幅が広がりますね。
参考にさせて頂いたサイト
以下のサイトの情報を参考にさせて頂きました。
WordPressのfunctions.phpを簡単に管理できるプラグイン「Code Snippets」
『紹介されていたコードを functions.php にコピペして保存した瞬間、ブログが真っ白になって管理画面にも入れなくなった・・・』
これでテーマの更新も怖くない!『Code Snippets』はfunctions.phpを編集できるWordPressプラグイン
WordPressのfunctions.phpファイルを直接編集せずにカスタマイズできるプラグイン『 Code Snippets 』をご紹介します。 …







コメントを残す