自分的に便利だから入れておきたいWordPressのプラグインのメモです。作者のみなさまにこの場をかりてお礼申し上げます!!
記事の目次
ベーシック(基本)系のプラグイン
BackWPup Free
WPデータの自動バックアップをしてくれるプラグイン。万一の事態に備えて・・・
Google XML Sitemaps
Google用(検索ロボット用)のサイトマップを作成してくれるプラグイン。
※日本語化ファイル(MMRT daily lifeさん)
http://wp.mmrt-jp.net/plugin-japanization-project/google-xml-sitemaps/
Broken Link Checker
リンク切れを通知してくれるプラグイン。
Meta Manager
メタキーワード、メタディスクリプションを設定できる。ALL IN ONE SEOよりも簡易な設定。
Preserve Editor Scroll Position
コレはストレスフリーにWPを使用するためには必須な超絶便利アプリ。
投稿画面で更新するたびに、位置がTOPまで戻ってしまうのを回避するプラグイン。

AddQuicktag
これまた便利プラグイン。定型で使うタグを登録して、投稿画面で利用することができる。
Table of Contents Plus
Hタグに従ってウィキペディア風の目次を生成してくれるプラグイン。
html-on-pages
固定ページのURLに.htmlをつけてくれる。
Custom Permalinks
パーマリンクの設定を修正できる。
画像関係のプラグイン
Auto Post Thumbnail
いちいちサムネールを設定しなくても本文内の最初の画像を自動的にサムネール登録してくれるプラグイン。
過去の投稿にも適用できるので、サイトの移転などでサムネール未指定の過去記事が数百記事あるような場合に便利。
ちなみに、既に登録済みのサムネール画像は、このプラグインを使用しても上書きされないのでご安心を。
Image Widget
サイドメニューにリンク付の画像(つまりバナー)を貼ることができるプラグイン。インストールするとウィジェットに「画像ウィジェット」というのが追加されるので、これを利用する。
EWWW Image Optimizer
画像データを自動圧縮してくれるプラグイン
※設定の参考サイト(Web Shufuさん)
http://webshufu.com/wordpress-plugin-smash-it-compress-all-images/
Favicon Rotator
ファビコンを設定してくれるプラグイン。
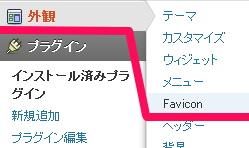
「外観>Favicon」を選択

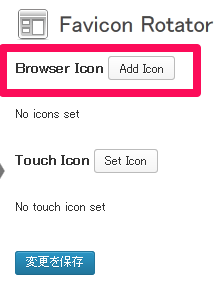
設定画面のBrowser Iconの「Add Icon」ボタンを押してファビコンに指定したい画像を選択する

表示速度を改善するプラグイン
ページの表示速度を向上させるために入れておきたいプラグイン
Lazy Load
画像の読みこみに手間取ってまったくページが表示されないよりは、とりあえずテキストだけでいいので早く表示して欲しい・・・というのが人間の心理。
そこで、このプラグインを入れると、ページを開いた段階では非表示部分の画像を読み込まず、スクロール時にはじめて読み込むようになる。
JetPackのPhoton
画像などをあらかじめ複数のサーバに分散して保存しておき、各データの読みこみを早くしようという考え方で構築されたネットワークを「CDN」と呼びます。
で、そのCDNの利用にあたって おすすめなのがWordPress.com公式のJetPackを利用する方法です。
まず「JetPack」という複数機能を持ったプラグインを導入し、その中の一機能である「Photon」を有効にすることで、CDNが利用できるようになります。
JetPackの利用にはWordPress.comのアカウントが必要です(*複数ブログで使いまわし可能)。