現在、当ブログではWordPressテーマとして「STORK(ストーク)」を使用しています。以下の記事は参考資料として公開しております。
この記事では、当サイトで使用しているWordPress用テーマSTIGER3(スティンガー3)において、記事下に表示されるSNS(ソーシャル)ボタンの種類を増やす際の設定方法を紹介しています。
具体的にはPocket(ポケット)とLINE(ライン)のボタンを追加しています。
記事の目次
なぜSNSボタンを増やすのか?
そもそも、なぜ私がSNSボタンの種類を増やそうと思ったかについて、はじめに少し説明しておきます。
データハブのアクティビティ
アクセス解析ツール、Googleアナリティクスの機能のひとつに「データハブのアクティビティ」というのがあるのをご存知でしょうか?
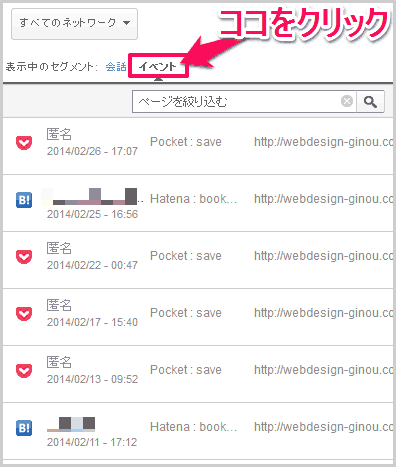
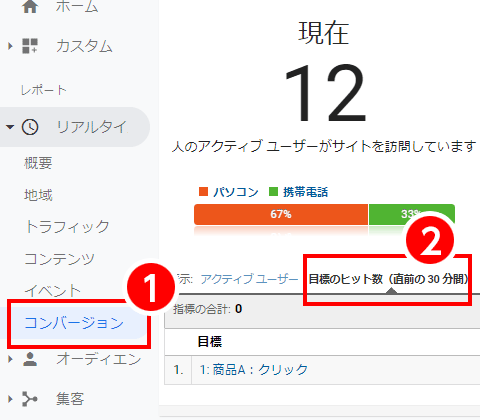
Googleアナリティクスで「集客>データハブのアクティビティ」を選択し「表示中のセグメント」で「イベント」をクリック。
・・・と、以下のように自分のサイトの記事がブックマークされたりした履歴が表示されます。

これは、自分のサイトのページがSNS(ソーシャル)関係で取り上げられた履歴を把握できる便利機能です。まあ、といってもこの機能に対応しているデータハブで、日本でもお馴染みなのは「Google+」「はてな」「Pocket」くらいでしょうか?
で、この「データハブのアクティビティ」を見ていて気づいたんですが、このサイトを訪れてくれるみなさんの中で、Pocketという「あとで読む」サービスを利用している方が結構多いんですね(上図のピンクのハートマーク型のアイコン)。
なので「本文下にPocketのソーシャルボタンがあったら、当ブログの記事を読んでくれる方に便利になったりするのかも・・・」と思ったわけです。
いわゆる「ユーザビリティの向上」を目指すのであれば、SNSボタンの種類はもう少し増やしてもいいのかもしれない・・・と考えたのが、今回の記事の発端です。
STINEGRデフォルトのSNSボタン
当サイトで使用している、STINEGR3というテーマは無料ながら非情によくできており、デフォルト(初期状態)で既にSNSボタンを設置してくれています。ただし、初期状態では「ツイッター、フェイスブック、Google+、はてなブックマーク」の4つだけになっており、わたしが望む「Pocket」が含まれていません。

正直、デフォルトの4つだけでも十分だとは思うのですが、前述のように、Pocketユーザも結構多いようなので、今回は勉強も兼て追加方法を調べてみることにしました。
また、せっかくなのでPocketだけではなく、LINEのソーシャルボタンを追加する方法も合わせて調べています。
SNSボタンの追加設定手順
それでは具体的に、STINGER3において、デフォルト(twitter、Facebook、Google+、はてブ)以外のSNSボタンを追加する具体的な設定の手順を紹介していきます。
SNS(ソーシャル)ボタンのタグを取得する
ますは、追加するSNS(ソーシャル)ボタンのタグを取得しましょう。
ちなみに、今回はPocket(ポケット)とおまけでLINE(ライン)のボタンを追加しますが、世の中にはこのほかにもたくさんのボタンがありますので、以下のリンクを参照にしてみるのもいいでしょう。
http://www.ninja.co.jp/omatome/button-list/
pocket(ポケット)のボタン用タグの取得
さて、Pocket(ポケット)用のタグは以下のページから取得できます。
…といっても、タグはみんな共通なので以下のタグをコピペすれば大丈夫。
<a data-pocket-label="pocket" data-pocket-count="vertical" class="pocket-btn" data-lang="en"></a>
<script type="text/javascript">!function(d,i){if(!d.getElementById(i)){var j=d.createElement("script");j.id=i;j.src="https://widgets.getpocket.com/v1/j/btn.js?v=1";var w=d.getElementById(i);d.body.appendChild(j);}}(document,"pocket-btn-js");</script>
LINE(ライン)のボタン用タグの取得
LINE(ライン)のボタンは以下のページからタグを取得できます。
LINEの場合はボタン画像をダウンロードして、自分のサーバにアップロードしてから利用する必要がありますが、STINEGRのほかのSNSボタンとデザインを合わせるのであれば「wideh:36px Height:70px」のものが最適だと思います。
以下がWordPresss用のタグです。
<a href="http://line.me/R/msg/text/?<?php the_title(); ?>%0D%0A<?php the_permalink(); ?>"><img src="[画像のURL]" width="[ボタン幅]" height="[ボタン高さ]" alt="LINEで送る" /></a>
上のタグ中の[画像のURL]、[ボタン幅]、[ボタン高さ]は適宜、自分の環境に合わせて入力をしてください。
STINGER3にタグを追加する
あとは取得したタグをSTINGERに追加します。
「外観>テーマ編集」から「sns.php」を選択します。
「sns.php」というのは、記事の本文下(関連記事の上あたり)に表示されるSNSボタンに関するファイルです。私の環境では停止していますが、オーバーレイ表示でもSNSボタンを表示させている方は「sns02.php」のファイルも同様に設定してください。
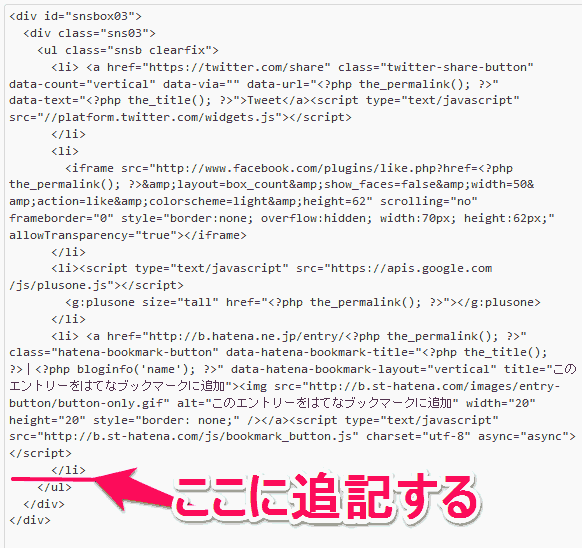
以下の画像は、sns.phpのデフォルトの状態です。
「ツイッター、フェイスブック、google+、はてなブックマーク」がそれぞれ<li>タグで囲まれています。

なので、「はてなブックマーク用タグ」のあとの</li>と</ul>の間に、追加したいPocketとLINEのタグを<li></li>で括って入れてあげればよいわけです(*LINEは画像のURLと幅、高さの指定を忘れずに!)。挿入箇所は上の画像を参照してください。
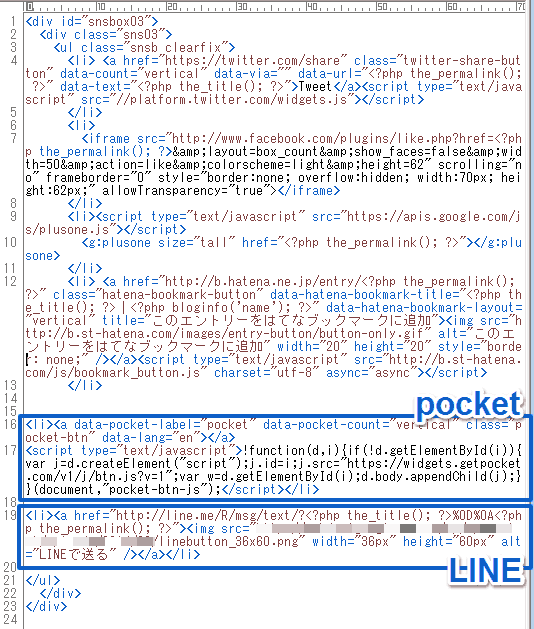
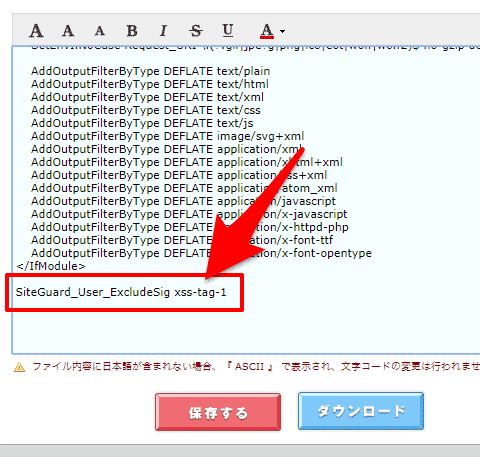
タグを追記したのが以下の画像。

あとは「ファイルの更新」ボタンを押して終了です。
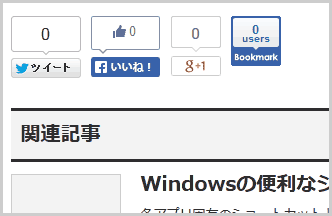
実際に、確認してみると、以下のように無事にボタンが追加されました。









コメントを残す