2017年現在、当ブログではWordPressテーマとして「STORK(ストーク)」を使用しています。以下の記事は参考資料として公開しております。
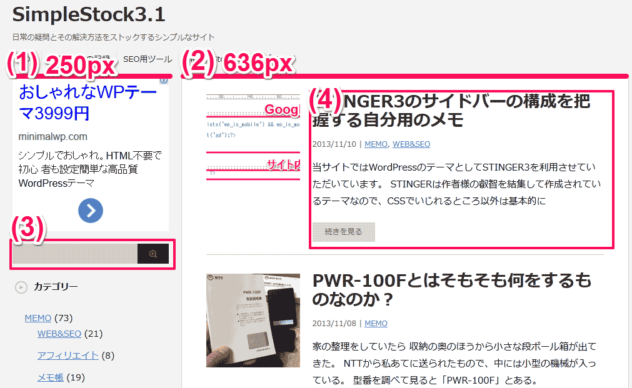
STINGER3の本文記事とサイドバー(ウィジェット部分)の左右位置を入れ替えたり、幅を調整したりする際のCSS設定。

CSSの修正部分(子テーマに書き込み)
/*-----------------------------
基本構造
------------------------------*/
#header-in, #wrap-in, #navi-in, #footer-in, #gazou-in {
width: 986px;
margin-right: auto;
margin-left: auto;
}
#wrap #wrap-in #side {
float: left;/* 元:right(1) */
width: 250px;/* 元:336px(1) */
}
#wrap #wrap-in #main {
float: right;/* 元:left(2) */
width: 636px;/* 元:550px(2) */
padding-right: 39px;
padding-left: 39px;
padding-top: 20px;
border: 1px solid #ccc;
background-color: #FFF;
border-radius: 4px 4px 4px 4px;
padding-bottom: 20px;
}
/* 一覧表示時のタイトルと抜粋の幅(4) */
.post .entry .entry-content {
float: right;
width: 466px;/* 元:380px */
padding-left: 20px;
}
/*-----------------------------
検索フォーム(3)
-----------------------------*/
#container #wrap #wrap-in #search {
padding-top: 20px;
padding-bottom: 0px;
}
#s {
width: 180px;/* 元:266px */
height: 24px;
border: none;
color: #333;
padding-top: 4px;
padding-right: 10px;
padding-bottom: 4px;
padding-left: 10px;
background-color: #CCC;
font-size: 14px;
border-radius: 0;
}
#searchsubmit {
position: absolute;
top: 0;
_top: 1px;
left: 200px;/* 元:286px */
border-radius: 0;
}
*:first-child + html #searchsubmit {
top: 1px;
}
#container #wrap #wrap-in #side #search #searchform {
position: relative;
}
本文記事内の画像の最大幅を設定する
上記の修正を受けて、本文記事内の画像の横幅は最大632pxになった。
しかし、この状態だと、画像をUPしたい際にSTINGERデフォルトの546pxで自動リサイズがかかってしまう。
これは「設定 > メディア」で画像サイズを指定しても無視されます(下記の$content_widthが優先させるため)。
そこで親テーマ(テーマのための関数:function.php)の内の以下の部分を修正する(*1)。
//contents widthの指定(元546) if ( ! isset( $content_width ) ) $content_width = 632;
参考:http://firegoby.jp/archives/2526
(*1)function.phpの修正は他のファイルと異なり基本的に子テーマが利用できない。既存ファイルにないものを追記する形は子テーマで可能なものの、今回の設定のように既存の設定を修正(上書き)させる目的で子テーマを作成することはできない。
http://presentnote.com/child-theme-customaize-functions-php/






コメントを残す