※Quick Adsenseは3年以上に渡って更新が途絶えていましたが2017年9月に最新版となるver1.9.4がリリースされた模様です。
WordPressの定番プラグイン、QuickAdsence(クイックアドセンス)。
私の場合、アドセンスのタグ以外にも、おすすめ記事へのリンクや説明文などの文字列を自分で作成して一緒に入れ込など 、とても便利に利用させていただいているのですが、一点だけ問題がありました。
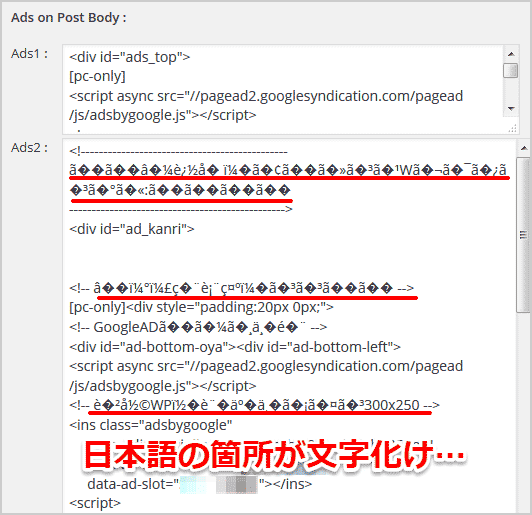
タグを記入して更新をかけると日本語部分が文字化けしてしまうのです。

実際のブログ上では正常に表示されていることもあり、これまではそのまま放置して運用してきました。
しかし ちょっと気持ち悪いのと、文字化けしたタグの一部分を修正すると、今度はブログ表示でも文字化けしてしまうことが判明し、このたび対応策を調べることにしました。
ここにその内容を備忘録としてメモしておきます。
具体的な設定方法
そもそもの原因は「QuickAdsence(クイックアドセンス) 」が日本語に対応していないことにあります。
そこでプラグイン内に、日本語に対応させる用の「タグ」を挿入してあげると、文字化けを解消することができます。
以下で具体的な手順を説明しましょう。
プラグイン編集の前準備
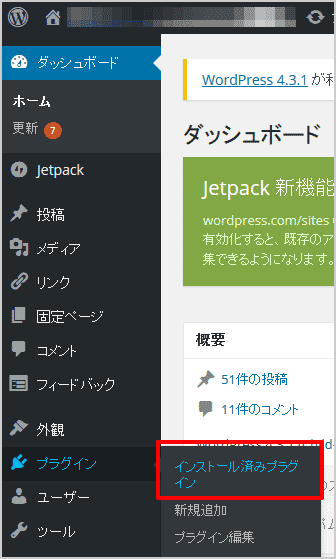
まずWordPressにログインし「プラグイン>インストール済みプラグイン」をクリック。

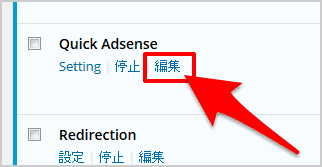
プラグインの一覧「QuickAdsence」の「編集」をクリックします。

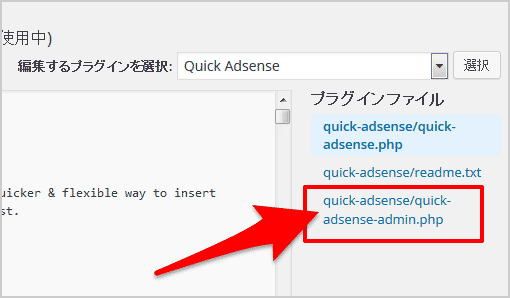
編集画面右側の「プラグインファイル」から「quick-adsense/quick-adsense-admin.php」を選択。

「quick-adsense/quick-adsense-admin.php」の編集画面に切り替わったら、あとはタグの挿入作業になります。
データ自体に変更を加えますので、念のため挿入前のデータはバックアップしておきましょう。
タグを挿入する
文字化け解消のタグは、データ内の2箇所に挿入します。
実際に挿入する場所と、タグの文字列に関して、それぞれ具体的にみていきましょう。
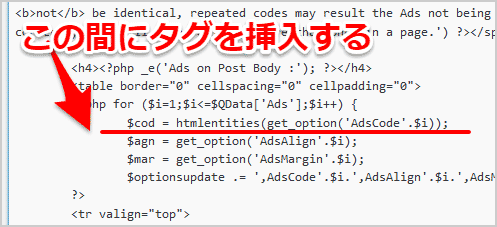
1箇所目の挿入位置と挿入するタグ
挿入する箇所は「$cod = htmlentities(get_option(’AdsCode’.$i));」というタグの直下ということになります。
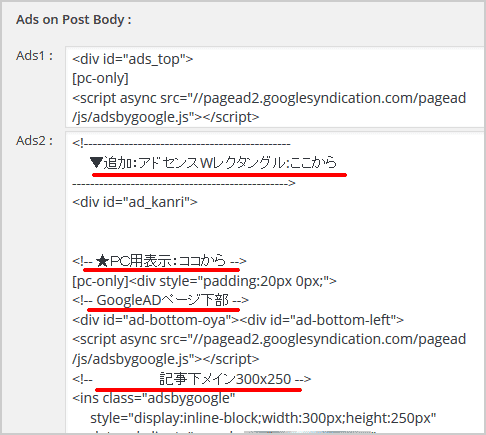
まだ、タグを挿入する実際の画面がこちら↓

プラグイン内には膨大なタグが記載されていますからページ内検索機能などを使って、効率的に場所を見つけましょう(※ページ内検索の方法についてはこの記事の下部で紹介しています)。
そこに以下のタグを挿入します。
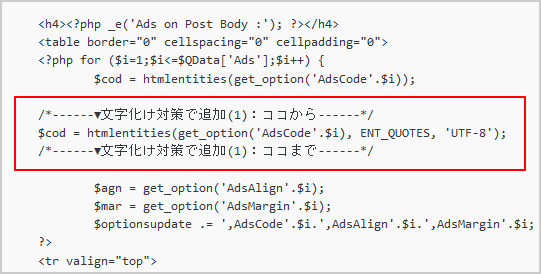
/*------▼文字化け対策で追加(1):ココから------*/ $cod = htmlentities(get_option('AdsCode'.$i), ENT_QUOTES, 'UTF-8'); /*------▼文字化け対策で追加(1):ココまで------*/
実際に挿入した後の画面は以下のようになります。

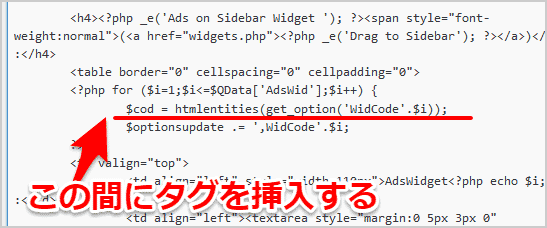
2箇所目の挿入位置と挿入するタグ
続いてもう1箇所、同じようにタグを挿入します。
今度は「$cod = htmlentities(get_option(’WidCode’.$i));」というタグの直下に挿入します。
挿入前の画面がこちら↓

1箇所目と同様に「ctrl + F」などの検索機能を使って、効率的に場所を見つけましょう。
そこに以下のタグを挿入します。
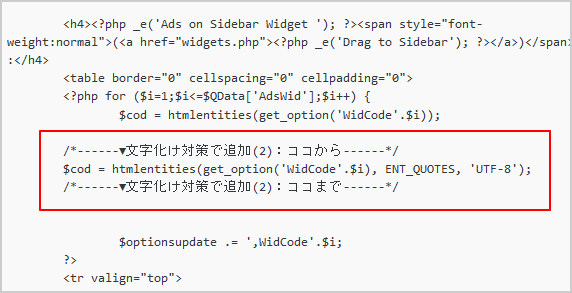
/*------▼文字化け対策で追加(2):ココから------*/ $cod = htmlentities(get_option('WidCode'.$i), ENT_QUOTES, 'UTF-8'); /*------▼文字化け対策で追加(2):ココまで------*/
挿入した後の画面は以下のようになります。

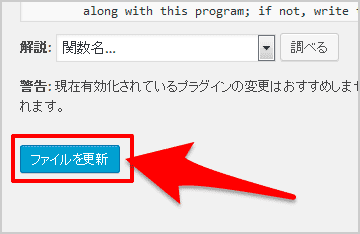
あとは「ファイルを更新」ボタンを押せば完了です。

上記作業のあと、実際にQuickAdsence(クイックアドセンス)の画面を確認してみると…

しっかり日本語が表示されています。
ウェブページ内検索の仕方
最後におまけとして、ウェブページ内検索の方法を紹介しておきます。
上の記事のように、ウェブページ内の大量の文字列・文章の中から特定の文字列を見つけ出すのは大変ですよね?
そこで、以下の操作をすると簡単に、希望の文字列が発見できます。
ここでは私が使用している「FireFox」の例をあげますが、インターネットエクスプローラでも、クロームでも、サファリでも基本的には同じです。
上記記事のようにプラグインファイルの中から「$cod = htmlentities(get_option(’AdsCode’.$i)); 」という文字列の場所を探す場合を想定して説明していきます。
まず、文字列を探したいページを開いたら「Ctrl + F」を押します(※MACの場合は「command ⌘ + F」)。
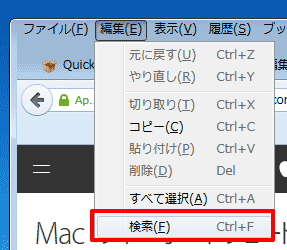
あるいは下図のようにブラウザのメニューから「編集>検索」を選択しても構いません。

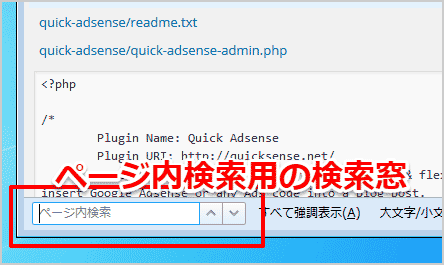
すると下図のように「ページ内検索」用の「検索窓」が現れます。

FireFoxの場合は写真のようにブラウザの下部に出現しますが、ブラウザによってはページ上部だったりもしますので、各自の環境で確認してみてください。
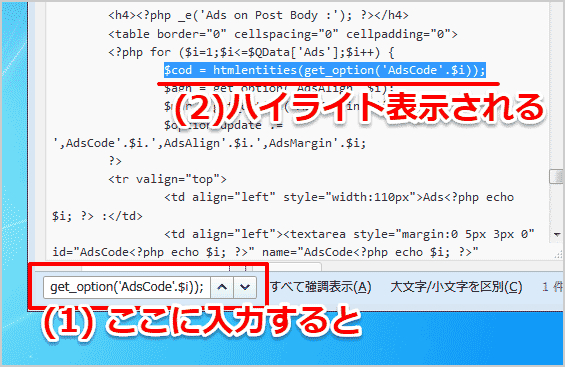
あとはこのフォーム(ページ内検索の検索窓)に、検索したい文字列…ここでは「$cod = htmlentities(get_option(’AdsCode’.$i));」を入力します。
すると、自動でページ内検索が行われ、下図のようにその文字列がハイライト表示されるなどします。

これは、ウェブページに限らず、色々なアプリやファイルで活用できる方法ですので、覚えておくと便利です。








コメントを残す