WEBページをスクリーンショット(画面撮影)する際、縦に長い記事の撮影で困ったことはありませんか?
WEBブラウザ「Chorme」の標準機能を使用すると、何度も画面をスクロールさせなくても、1発で縦長記事のスクリーンショットが作成できます。

スクリーンショットを作成する
まずは、保存したいWEBページを「Chorme」で開きます。
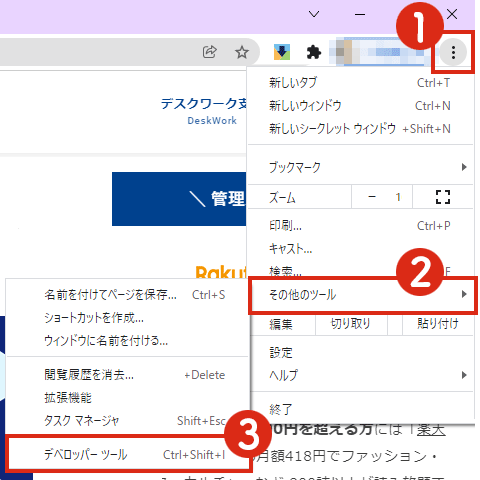
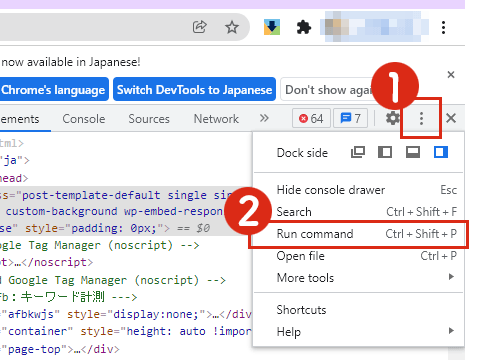
「Chorme」のウィンドウ右上の「・・・」をクリックして「そのほかのツール > デベロッパーツール」を選択。※ショートカット「ctrl + Shift + I」でも可

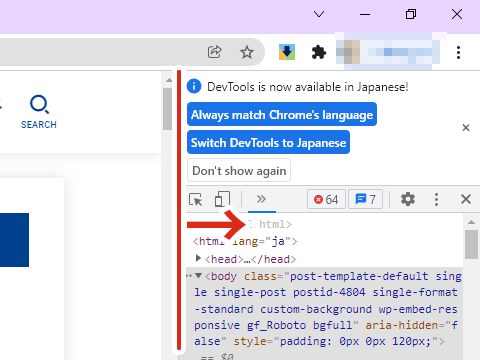
デベロッパーツール画面が出たら「(デベロッパーツールの)・・・」をクリックして「Run command」を選択。※ショートカット「ctrl + Shift + P」でも可

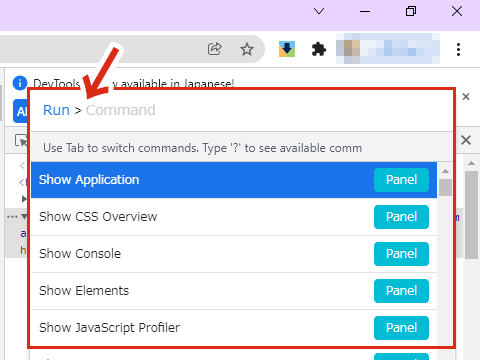
「Run > command」と表示されたウィンドウが出たら・・・

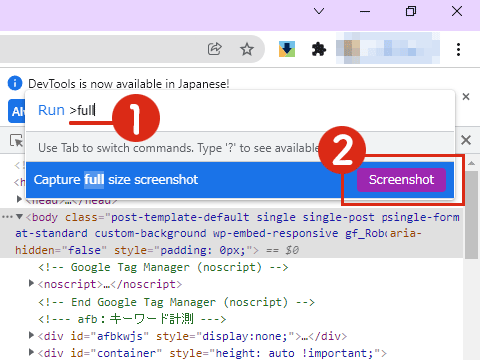
「Run>」の右に「full」と入力します。すると、下図のようにスクリーンショット撮影用のボタンが表示されるので「ScreenShot」ボタンをクリック。

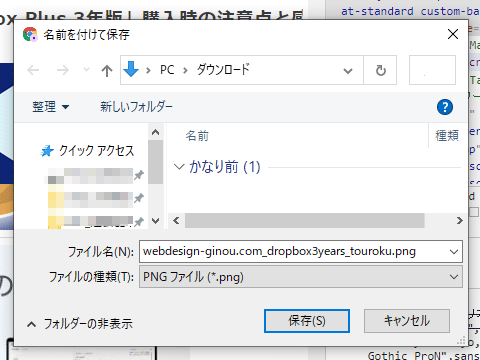
画像の保存場所を尋ねられるので、適当な場所を指定して保存します。

以上で、スクリーンショットの作成は完了です。

スクリーンショットは、PNG形式の画像ファイルとして保存されます。
スクリーンショットを確認する
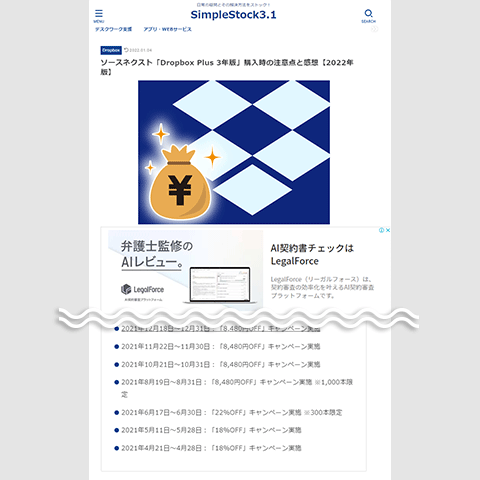
画像ファイルを開いて、ちゃんと撮影できているか確認してみましょう。

画像サイズは、WEBブラウザ上で「100%表示」した場合のサイズになります。
「レスポンシブ」で設計されたサイトは、表示するデバイスの画面サイズに合わせて横幅が自動調整されます。
このため「デベロッパーツール」を開いたことで、本来のWEB画面部分の表示幅が狭くなってしまい、本文記事部分(メインカラム)の下に、サイドバー部分が表示されるよう自動調整されてしまう可能性があります。
これを回避するには、「デベロッパーツール」を開いた際に、WEB画面との境界線部分をサイドバーが表示されるところまで右側に動かしてから撮影します。