この記事では、WordPressテーマ「アルバトロス」で記事の更新日を表示させる方法について紹介しています。
記事の目次
はじめに
当ブログでは 3月から心機一転WordPressテーマを「STORK(ストーク)」に変更しました。
![]()
また、それに合わせて、別で運営しているブログも同じ発売元(OpenCage)の「アルバトロス」にしてみました。
![]()
そこで両者をちょこちょこカスタマイズでしてみてわかったのですが、記事の「更新日」の表示に関して両者は異なる仕様になっています。
「ストーク」の方は「外観>カスタマイズ>投稿・固定ページ設定」の部分から、更新日の「表示/非表示」が簡単に変更できるのですが、「アルバトロス」では、デフォルトでは記事の更新日が表示させる仕様になっていません。
ただし、以下のように設定を行うことで、アルバトロスでも「更新日」の表示が可能になります。
事前に準備すること
記事の更新日を表示させるには「functions.php」と「single.php」にコードを追記します。
その際、テーマ本体を適用している場合は問題ありませんが、子テーマを使用している場合はちょっとした事前作業が必要になります。
アルバトロスがデフォルトで用意してくれている子テーマのファイルには「single.php」が含まれていないため、自力で子テーマフォルダに「single.php」をコピペしてあげる必要があります。
single.php のコピペの方法
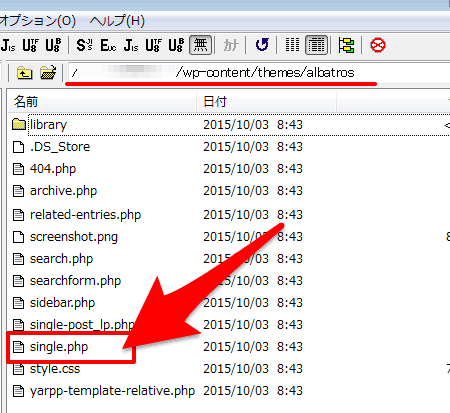
FTPアプリを用いてワードプレスをインストールしたサーバを開き、アルバトロス本体ファイルのフォルダ(wp-content > themes > albatros )を開きます。

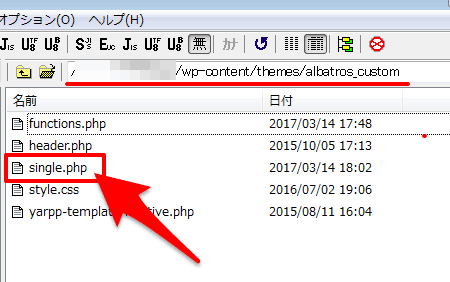
中にある「single.php」を一旦ダウンロードするなどしてコピーし、アルバトロスの子テーマフォルダ(wp-content > themes > albatros_custom )内にペーストします。

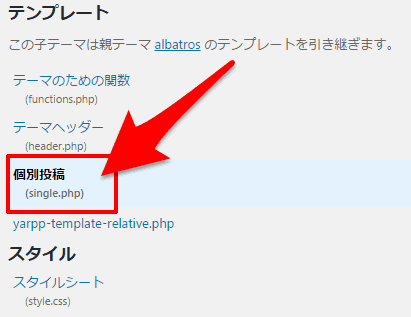
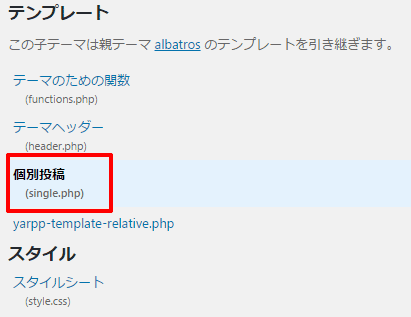
以下のように、アルバトロスの子テーマの「テーマの編集」画面に「個別投稿(single.php )」の項目が出れば無事に終了です。

具体的な設定方法
それでは、実際に更新日を表示させるためのコードの挿入を行っていきます。
(1) functions.phpに追記する
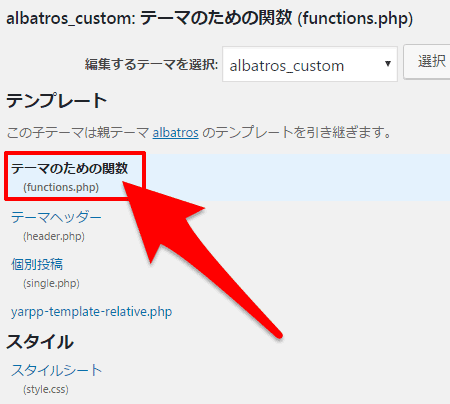
まずは、ワードプレスにログインし「外観 > テーマのための編集」を選択。
「テーマの編集」画面になったら「テーマのための関数 (functions.php)」をクリックします。

「テーマのための関数」の編集画面にて、一番最後の部分に以下のコードを追記します。
// 更新日を表示する
function get_mtime($format) {
$mtime = get_the_modified_time('Ymd');
$ptime = get_the_time('Ymd');
if ($ptime > $mtime) {
return get_the_time($format);
} elseif ($ptime === $mtime) {
return null;
} else {
return get_the_modified_time($format);
}
}
(2) single.phpのコード差し替え場所を見つける
続いて「テーマの編集」から「個別投稿 (single.php)」項目を選択します。

続いて「single.php」内に記述されたコード(タグ)を差し替えますが、バージョンによって微妙に記述が異なります。
ver1.0.9などの差し替え場所
★★★で囲んだ場所が差し替えるコードになります。
<header class="article-header entry-header"> <p class="byline entry-meta vcard"> ★★★ココから <span class="date entry-date updated"><?php the_time('Y.m.d'); ?></span> ココまで★★★ <span class="cat-name"><?php $cat = get_the_category(); ?><?php $cat = $cat[0]; ?><?php echo get_cat_name($cat->term_id); ?></span> </p> <h1 class="entry-title single-title" itemprop="headline" rel="bookmark"><?php the_title(); ?></h1> </header>
ver1.2.2などの差し替え場所
★★★で囲んだ場所が差し替えるコードになります。
<header class="article-header entry-header"> <p class="byline entry-meta vcard"> <?php $cat = get_the_category(); $cat = $cat[0]; ?> ★★★ココから <span class="date entry-date updated" itemprop="datePublished" datetime="<?php the_time('Y-m-d'); ?>"><?php the_time('Y.m.d'); ?></span> ココまで★★★ <span class="cat-name cat-id-<?php echo $cat->cat_ID;?>"><?php echo $cat->name; ?></span> <span class="author" style="display: none;"><span class="fn"><?php the_author(); ?></span></span> </p> <h1 class="entry-title single-title" itemprop="headline" rel="bookmark"><?php the_title(); ?></h1> </header>
(3) single.phpのコードを差し替える
上記コードが見つかったら、このコードを削除し、同じ場所に以下のコードを書き込みます。
<!------▼更新日追加ココから------> <span class="date gf entry-date <?php if ($mtime = !get_mtime('Y.m.d')):?>updated<?php endif;?>"><i class="fa fa-clock-o"></i> <?php the_time('Y.m.d'); ?> </span> <?php if ($mtime = get_mtime('Y.m.d')) echo '<time class="date gf entry-date undo updated"><i class="fa fa-undo"></i> '. $mtime .'</time>'; ?> <!------▲更新日追加ココまで------>
変更後は以下のような感じになります。

以上で設定は完了です。
実際に記事を更新して表記が変更されることを確認しましょう。
日本語で表示したい場合
上記のようなアイコン表記が嫌な場合は、single.php に書き込むコードを以下のようにします。
<!------▼更新日追加ココから------> <span class="date gf entry-date <?php if ($mtime = !get_mtime('Y.m.d')):?>updated<?php endif;?>">投稿日: <?php the_time('Y.m.d'); ?> </span> <?php if ($mtime = get_mtime('Y.m.d')) echo '<time class="date gf entry-date undo updated">更新日 : '. $mtime .'</time>'; ?> <!------▲更新日追加ココまで------>
※上記コードの「投稿日」「更新日」の部分を適当な文言に改変しても大丈夫です。
ちなみに 記事を更新しないと「更新日」は表示されませんのでご注意ください(コレ大事)。
当ブログで採用しているWordPressテーマ「STORK(ストーク)」はこちらから購入できます。
![]()
「アルバトロス」は、こちらから購入できます。
![]()








この記事のおかげで、フォントが統一された更新日を表示することができました!ありがとうございます。
しかし、コードを変更している際に、更新日の横のカテゴリを表示するコードを消していましました。
アルバトロスのカテゴリ表示コードを教えていただけませんでしょうか。
何卒よろしくお願い申し上げます。
ざきさんコメントありがとうございます。
実は single.php内のコードの記述は、アルバトロスのバージョンによってやや異なっています。
そのため、ざきさんがお使いのバージョンが分からないと正確なお返事ができません。
一応、私が知りうる範囲のバージョン(1.0.9と、1.2.2)についての情報を本文記事内に追記いたしましたので、もし当該バージョンをご使用でしたら、そちらを参考にしてみてください。
本文記事内「(2)single.phpのコード差し替え場所を見つける」の部分を参考にして頂ければと思います。
ただ、上記バージョン以外の場合、その記述が実際にどうなっているかは、残念ながら私には分かりません。
購入されたアルバトロスの「single.php」内をご自分でご確認頂くか、オープンケージの方に問い合わせて頂くのが一番確実かと思います。
ご回答ありがとうございました。
私の使用しているバージョンは1.2.4でした。一応、記事内にあるコードをコピペしてみましたがダメでした。
問い合わせてみることに致します。
ありがとうございます。