こんにちは、日夜 技術トラブルに振り回される男・高田です(プロフィール)。
この記事では、WordPressの「CodeSnippets」プラグインがエラーを起こし、管理画面などにログインできなくなってしまった際の対処法を紹介しています。
エラーの症状
WordPressで 簡単に自作のショートコードが作成できるプラグイン「Code Snippets」。
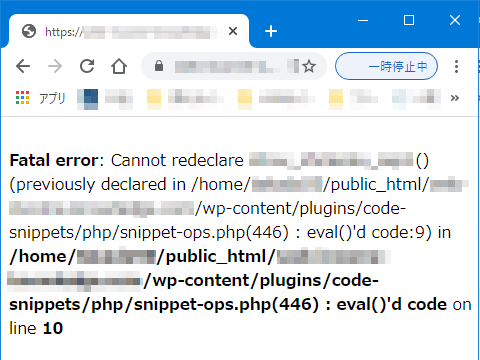
これまで便利に使用してきたのですが、新規スニペットを作成したところ、突然エラー表示(Fatal error:Canot redeclare ~)が出現!

サイト全体の閲覧ができなくなり、WordPressの管理ページにもログインできなくなってしまいました・・・
エラーの原因は、おそらく間違って同じ名称のショートコードを作成してしまったためと思われます。
対処法:3ステップで解決
このエラーへの対処法の大まかな流れを確認しておきましょう。
- FTP経由で「Code Snippets」を無効化(ひとまずサイトが復活)
- データベースに記録された「Code Snippets」の記述を修正(削除)
- 再度「Code Snippets」を有効化
「Code Snippets」がエラーを起こしてしまうと、サイト全体の閲覧ができなくなり、またWordPressの管理画面にも入れなくなってしまいます。
そこで、まず(1)を実行して「Code Snippets」を無効化します。
これで サイト全体の閲覧と 管理画面へのログインができるようになります。
ただし「Code Snippets」はデータベース側に スニペットを記録保存しているため、このまま「Code Snippets」を再インストール(有効化)してしまうと、また同じエラーを起こしてしまいます。
そこで、再インストールの前に(2)を実行して、データベース側の記述を削除(修正)する必要があります。
それでは 具体的な方法をみていきましょう。
【1】「Code Snippets」を無効化する
まずは、エラーを吐いている「Code Snippets」を無効化(停止)する必要があります。
ただし、この時点では、そもそもWordPressの管理画面に入れなくなっているため、別の方法で「Code Snippets」を無効化(停止)します。
こちらのサイト(「オランダで生きていく」さん)では、FTPを使わずに「Code Snippets」を無効化(停止)する方法が紹介されています。ただし私の環境ではうまくいきませんでした・・・
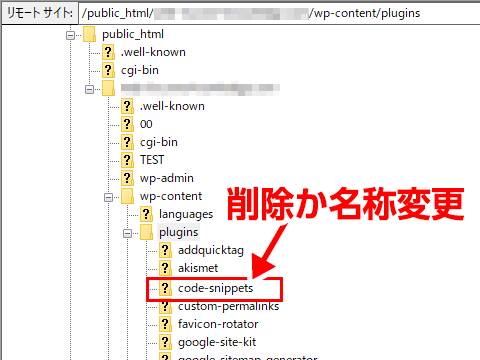
FileZillaなどのFTPアプリを使って、レンタルサーバ内のWordPressインストールフォルダを表示し、プラグインフォルダ(wp-content/plugins)内の「Code-Snippets」フォルダを削除します(名前の変更でも可)


↑これで「Code Snippets」プラグインが強制的に無効になるので、とりあえずサイトの閲覧と管理ページへのログインはできるようになります。
ただし「Code Snippets」は、データベースの記述をいじっているため、この後で再び「Code Snippets」を再インストール(有効化)してしまうと、またエラーが発生してしまいます。
そこで、データベース側で エラーを起こした箇所の記述を削除(修正)します。
【2】データベースを修正する
レンタルサーバのマイページを経由して、データベースの管理画面(phpMyAdminなど)を開きます。
データーベースの管理画面を開く方法は「サーバー会社名(ロリポップなど) + phpMyAdmin」で検索すると出てくるかと思います。出てこない場合は、直接 レンタルサーバ会社に問い合わせましょう。
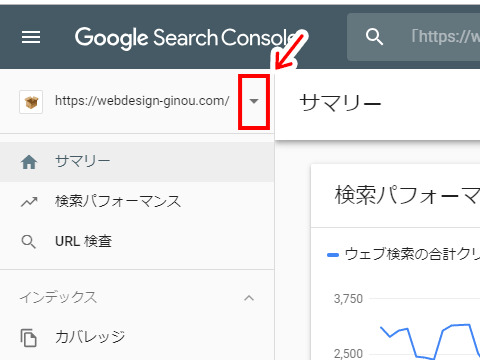
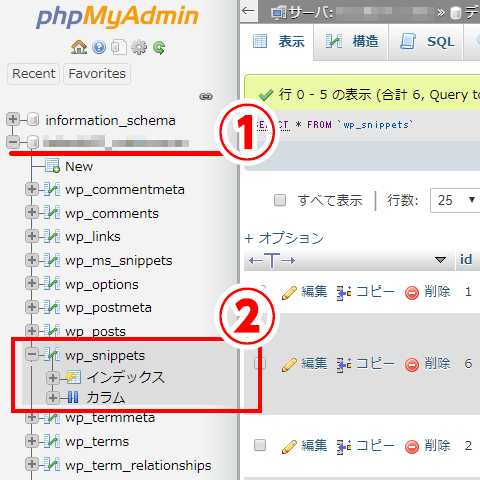
問題を起こしているブログのデータベース名を選択すると(1)、下層ディレクトリに「wp_snippets」という項目(2)が表示されます。これが「Code Snippets」で作成したデータの保存先です。

「wp_snippets」を選択すると、自分が「Code Snippets」で作成したスニペットが一覧表示されます。

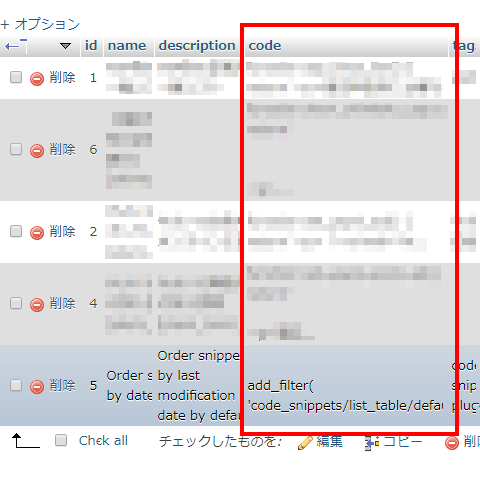
一覧から エラーの原因となったスニペットを見つけ出し削除(もしくは修正)します。
問題箇所が分かっているのであれば「code」項目の内容を修正するだけでも大丈夫ですが、スニペット自体を削除するのが手っ取り早いです。

【3】「Code Snippets」を再インストールする
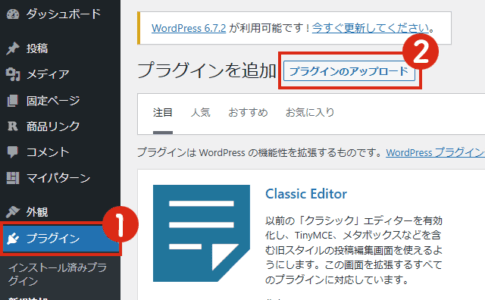
あとは、WordPress側で、再度「Code Snippets」をインストール&有効化すれば終了です。

以上、WordPressのプラグイン「CodeSnippets」でエラーが出た際の対処法でした。