現在、当ブログではWordPressテーマとして「STORK(ストーク)」を使用しています。以下の記事は参考資料として公開しております。
現在製作している別のブログで STINGER5を使わせてもらうことにしました(この場を借りて作者様にお礼申し上げます)。
STINGER5はレスポンシブデザインに対応したということで、従来のSTINGER3とはCSSの構成なども変わっていて なかなか弄るのが大変です。
さて、本日その新サイトをスマホで閲覧していたところ、記事や画像をピンチで拡大できないことに気づきました。
私の場合、細かい「図」や「表」などを用いて説明するコトが多いので、画像が拡大できないと、iphone4sのような小さなサイズの画面では結構しんどいわけです。
そこで、ユーザのピンチ操作で、記事や画像が拡大できるようにテーマを修正することにしました。
で、調べてみると、原因はSTINGER5デフォルトの「viewport」設定にあることが判明(*原因といっても 別にバグや記述間違いというわけではありません)。
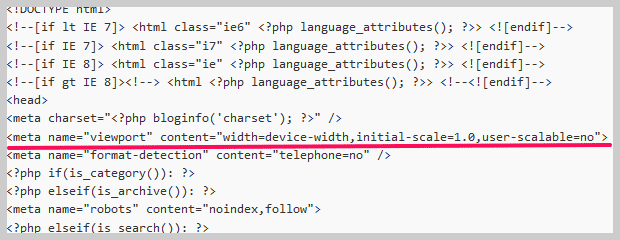
header.phpの8行目あたりに
という記述があり、ここの「user-scalable=no」部分が、「ユーザによる拡大縮小は禁止」という意味になります。

そもそもviewport設定を巡っては様々な論議があるらしく、拡大縮小のユーザ操作を禁じる「user-scalable=no」にもメリット・デメリットがあるとのこと。
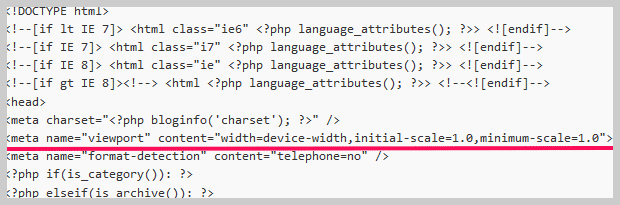
今回は、以下のように変更することにしました。

meta name=”viewport” content=”width=device-width,initial-scale=1.0,minimum-scale=1.0″」と変更。
これで、ピンチ操作で拡大ができるようになりました。






コメントを残す