2016年6月追記:FireFoxでは 下記の方法を行ってもPreserve Editor Scroll Positionでは正常に機能しません。ChromeやInternet Explorerでは 動作します。
WordPressで記事を投稿する際の便利プラグイン「Preserve Editor Scroll Position」。
便利に使用させていただいていたのですが 先日WortdPressをver4.1.1にアップデートしたあたりから機能しなくなってしまいました。
更新するたびにページ冒頭に表示が戻ってしまいます。
困ったものだと思いながら、よくよく投稿画面を見てみると、あることに気づきました。
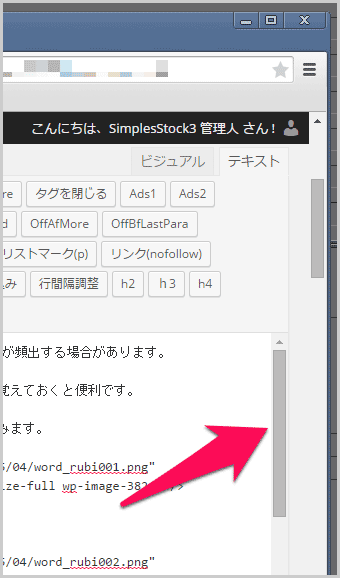
従来のWordPressの投稿画面(ver3.x)では以下のように表示されていたのですが・・・

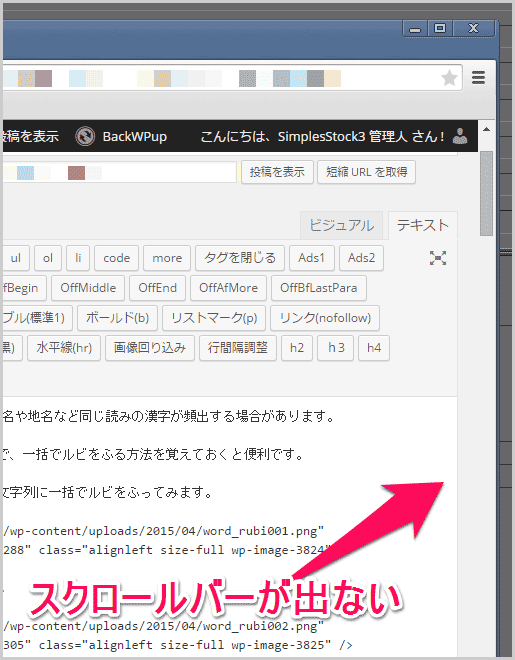
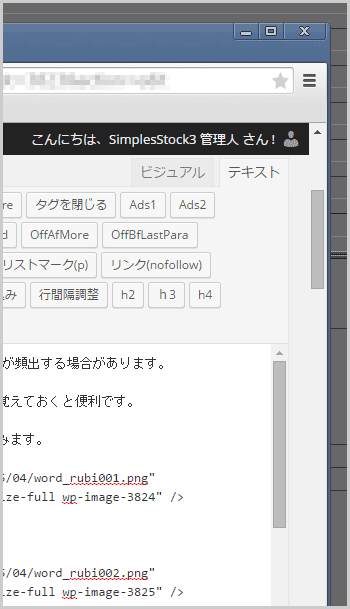
現在の投稿画面(ver4.x)はこんな感じです。

ver4.xでは、どれだけ長い記事を投稿しても画面横にスクロールバーが表示されず、長くなればな長くなったまま記事挿入部分が延長されてしまっています。
ようするに「Preserve Editor Scroll Position」がうまく機能しないのは、プラグイン自体の問題というよりは WordPressの画面表示の仕様がVer3.xまでとver4.xとで変更されてしまったことが原因のようです。
で、アレコレ試行錯誤していたところ、ver3.xまでのデフォルトと同様に表示させる方法を発見いたしました。
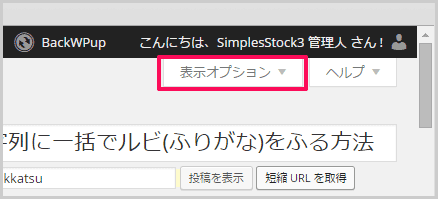
投稿画面上の「表示オプション」をクリック。

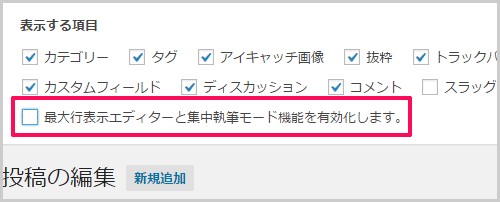
「表示する項目」メニューが出るので「最大行表示エディターと集中執筆モード機能を有効化します」のチェックを外します。

すると、以下のようにver3.xまでと同様の表示形式になります。

この状態で作業をすれば、従来同様「Preserve Editor Scroll Position」が機能し、ページ更新後も最後に修正した箇所に表示が固定されます。









コメントを残す