現在、当ブログのアドセンス配置は必ずしもこの記事の内容と一致していませんが、同様にカスタマイズしたい方に参考になるかもしれないので、資料として当時の内容のまま残しておきます。
STINGER 3はデフォルト状態で、PC版のGoogleアドセンス広告を「サイドバー(1)」「本文下(1)」「関連記事下(1)」の3箇所に自動的に挿入してくれる仕様になっています。

今回は、これを「サイドバー(1)」「本文記事下(2)横並び(ダブルレクタングル)」に変更してみましたので、その際の作業メモをここに備忘録として記述しておきます(※STINGERのバージョンは ver20131023 になります)。
また、後述するようにスマホ版では「ヘッダ下(1)」「本文記事下(1)」「関連記事(1)」で作成しています。

記事の目次
はじめに(作業を始める前に)
作業を始める前に「GoogleAdSenseの規約・ポリシーの再確認」「最終完成形態の確認」を行っておきましょう。
アドセンスの規約を把握する
Google(グーグル)ではアドセンスの貼り付けに関して決まり(ポリシー、規約)を設けており、特にスマホでの表示はやや特殊なので注意が必要です。
注意すべき大きなポイントとしては以下のとおり(※これが全てではありません)。
- 貼り付けられるアドセンス広告は、1ページに3つまで(※モバイルコンテンツ向け広告は1ページに1枚のみ)
- スマホ版では、スクロールしなければ見えない位置にコンテンツを押しやるレイアウトはダメ(画面が広告で占領されてはいけない)
- スマホ版では、ファーストビュー(サイト上部)部分に 300×250などの大きな広告ユニットを置いてはいけない。
最終完成形態を確認
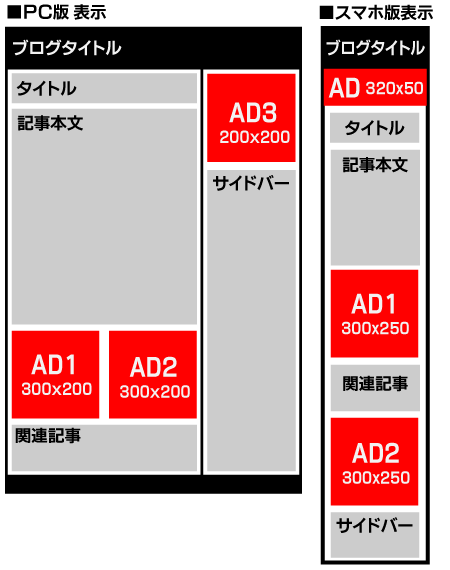
上記のアドセンスのポリシー・規約とのからみを考えながら、以下のようにアドセンスを貼り付けることにしました。
・サイドバー上に200X200サイズ1枚
・記事下に300X300サイズを並べて2枚(ダブルレクタングル)
スマホ版
・ヘッダ下に320×50サイズ1枚
・本文記事下に300×200サイズ1枚
・関連記事下に300×200サイズ1枚
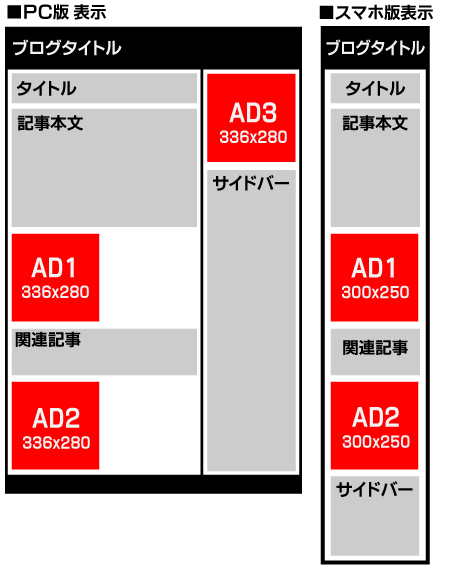
この記事ではPCでの表示時に、本文記事下に入る広告を横並び(ダブルレクタングル)にする方法を解説していますが、単純にこれをスマホで表示してしまうと、広告が縦に2個並んで画面を占領する形で表示されてしまい規約違反になってしまいます(※下は違反の例)。

なので、スマホ版では、表示を切り替えて本文記事下のアドセンスを1個にして、関連記事下にもう1個を入れ込むことにしました。
また、STINGREデフォルトでは、スマホ版表示時は広告が2個しか挿入されないため、スマホ版ヘッダ下には小さなモバイル用バナー(320×50)を入れ込こむことにしました。
事前の準備
以下で具体的なアドセンスの貼り付け作業を紹介しておきますが、実際にアドセンスを貼り付ける前にやっておきたい事前作業があります。
アドセンスコードを取得する
まずは、貼り付けるアドセンス広告のタグを取得しましょう(GoogleAdSense公式サイトへ)。
わたくしは以下のように取得しました。
・サイドバー上用:200X200サイズ
・本文記事下(右)用:300X250サイズ(※1)
・本文記事下(左)用:300X250サイズ(※1)
スマホ版
・スマホヘッダ用:320×50サイズ
・本文記事下用:300×250サイズ(※1)
・関連記事下用:300×250サイズ(※1)
※1・・・300×250サイズは、同一のタグでも構いませんが、ユニット毎の成果を把握するために私は一応別々にタグを取得しました
サイトのレイアウト幅を調整する
STINGERデフォルト(初期状態)の、サイトの幅だとダブルレクタングル(横並び)表示にできないので、本文のカラムと、サイドバーのカラムの幅を変更する必要があります(本文記事部分の幅を広げて、サイドバー幅を狭くする)。
以下のページを参考にして、幅を変更してみてください。
記事内では本文記事部分を636px、サイドバー部分を250pxで設定しておりこの記事もそれに準じています。
実際にアドセンスを貼り付けてみる
それでは各貼り付け位置ごとに、注意点と貼り付け用タグを書いていきます。
サイドバー上広告(PC用)の設置
先述のようにPC用サイドバーはCSS調整後の幅に合うように200×200サイズのものを用意しました。
PC用サイドバーへのアドセンスの貼り付けに関しては、STINGERデフォルトのアドセンス貼り付けを利用しています。
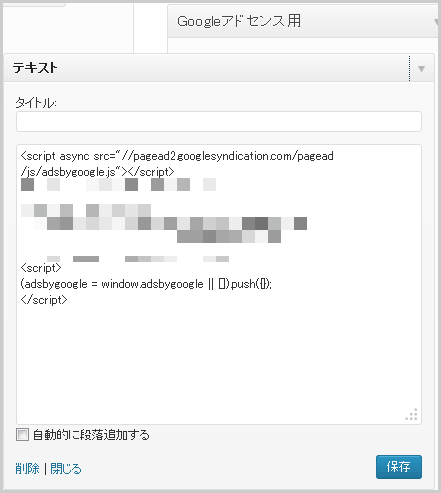
「ウィジェット>Googleアドセンス用」に「テキスト」を入れ込み、取得したコードを貼り付けています。

本文記事下の広告設置(スマホ用、PC用)
上述のように、本文記事下はPC用とスマホ用で表示を変えます。
PC用は300X250サイズを並べて2個(ダブルレクタングル)設置、スマホ用は300X250サイズを1個設置します。
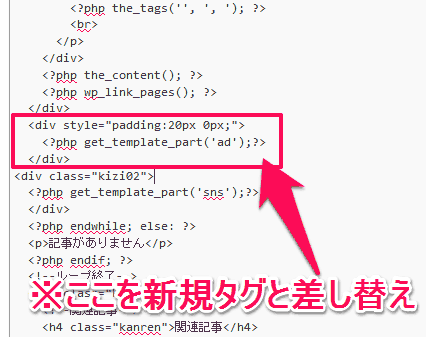
「外観>テーマ編集」より「単一記事の投稿(single.php)」を開き、本文記事下部分(SNSボタンのタグの上)に、元のタグと差し替える形で、新規のアドセンス挿入タグを書き込みます。

新規タグは以下のとおり(※★で囲まれた部分を削除して、自分のコードを入れ込んでください)
<!-- 本文記事下のアドセンス(スマホ/PC切り替え) --> <?php if (wp_is_mobile()) :?> ★★★★ここにスマホ用(300x250)のコードを書き込む★★★★★★ <?php else: ?><div style="padding:20px 0px;"> <div id="ad-bottom-oya"><div id="ad-bottom-left"> ★★★★★★ここにPC用・ひだり(300x250)コードを書き込む★★★★★★ </div><div id="ad-bottom-right"> ★★★★★★ここにPC用・みぎ(300x250)コードを書き込む★★★★★★ </div></div></div><?php endif; ?>
PC用CSS(style.css)に追記
このままでは、まだPC用表示時に広告が横並びにならず、縦ならびになってしまいます。
なのでPC用CSS(style.css)に以下を追記します。
/* 本文記事下(ダブルレクタングル)アドセンス用 */
div #ad-bottom-oya{
padding:5px 0px 5px 0px;
color: #FF0099;
font-weight:bold;
height:250px;
margin-bottom: 30px;}
div #ad-bottom-left{
float:left;}
div #ad-bottom-right{
float:right;}
デフォルトでは、「単一記事の投稿(single.php)」内に、「本文記事下」「関連記事下」の2箇所、アドセンス用のタグが書き込まれています。
このうち「本文下」の方は上で既に新規タグと差し替え済みですので、もう1つの「関連記事下」部分のタグも削除しましょう(※後述する「関連記事下の広告タグ(スマホ用)」と差し替えるとよいでしょう)。
「外観>テーマ編集」より「単一記事の投稿(single.php)」内から以下の部分を削除します。
<div style="padding:20px 0px;">
<?php get_template_part('ad');?>
</div>
関連記事下の広告タグ(スマホ用)の設置
つづいて、スマホ用に関連記事下にコードを差し込む方法。
「外観>テーマ編集」より「単一記事の投稿(single.php)」を開き、関連記事下の部分に、
以下のタグを書き込みます。
<!-- 関連記事下のアドセンス(スマホのみ表示) --> <div id="under-kanren-ad"><?php if (wp_is_mobile()) :?> ★★★★ここにスマホ用(300x250)のコードを書き込む★★★★★★ <?php else: ?><?php endif; ?></div>
スマホ用CSS(smart.css)に追記
上記の広告調整用にCSSも作成しておきましょう(適宜調整してください)。
以下をsmart.cssへ追記します。
/* アドセンス(ヘッダ下) */
div#under-kanren-ad{
margin:-10px 0px 15px -10px;
padding-left:0px;}
ヘッダ部分への広告コード設置(スマホ用)

スマホ版は、ヘッダ下に小さなサイズ(320×50)のものをいれることにしました。
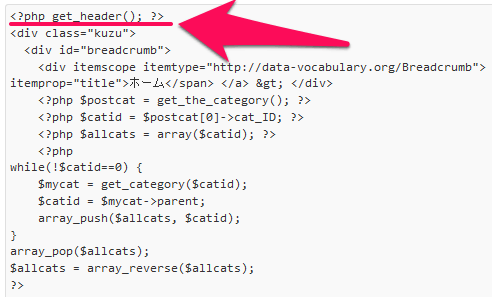
「外観>テーマ編集」より「単一記事の投稿(single.php)」を開き、パンくずリスト上の部分にタグを入れ込みます。挿入箇所は<?php get_header(); ?>と<div class=”kuzu”>の間です。以下の画像を参考にしてください(※バージョンによって違うかも)。

挿入するタグは、スマホの場合のみ表示するようにPHPで設定をする必要があるため、アドセンスから取得したタグを単純に入れ込むだけではダメです。
以下のタグを入れ込みます(★で囲まれた部分にアドセンスから取得したタグを入れ込む)。
<!-- ヘッダ下にスマホだけアドセンスを表示 --> <div id="smart-under-header"><?php if (wp_is_mobile()) :?> ★★★★ここにスマホ用(320x50)のコードを書き込む★★★★★★ <?php else: ?><?php endif; ?></div>
スマホ用CSS(smart.css)に追記
上記の広告調整用にCSSも作成しておきましょう。
以下をsmart.cssへ追記します。※以下の状態では何も変化はありません。適宜調整してください。
/* アドセンス(関連記事下) */
div#smart-under-header{
}





はじめまして、記事を参考に設定したのですがスマホのヘッダ表示だけ表示されません。
単一記事の投稿(single.php)」のパンくずの上とは具体的にどの場所でしょうか?
それと、スマホ用CSS(smart.css)に追記の中身が互い違いになてるようです。
お忙しいところ大変恐縮ですがご教授いただけると幸いです。
コメントありがとうございます。
本文のほうにも追記しましたが、挿入箇所(=パンくずの上)は<?php get_header(); ?>と<div class=”kuzu”>の間になります。本文内の画像を参考にしてみてください(※ただしバージョンによって違うかも)。
それからCSSの間違いの指摘ありがとうございました。修正いたしました。