2017年現在、当ブログではWordPressテーマとして「STORK(ストーク)」を使用しています。以下の記事は参考資料として公開しております。
当サイトでも使用させていただいているワードプレスの無料テーマ「STINGER3」では、ページ上部のサイトタイトルをロゴ画像に変えて使用することができます。

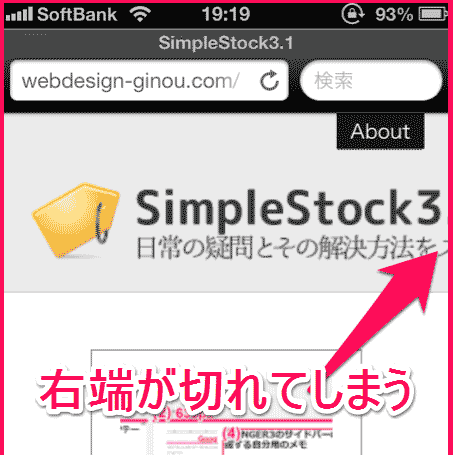
ただ、デフォルトの状態だと、ロゴ画像のサイズによってはスマホで閲覧した際に右端が切れてしまいます。下の画像はわたしの使用しているiphone4Sで表示したさいの見え方(ロゴサイズ320×60)です。

この右切れ状態を修正しようとして大分手間取りましたのでここに備忘録をメモしておきます。
サイトタイトルをロゴ画像に変換する
まずはロゴ画像の設定方法を説明します。設定自体をご存知の方はここは読み飛ばして次に進んでください。
1:ロゴ画像を用意する
事前にロゴ画像を用意しておきましょう。作者様の公式ページでは幅320px以下で作成することが推奨されていますが、これだとihone4sなどの画面の小さいスマホでは右端が切れてしまいます。後述のサイズ自動調整をしない状態で、小画面スマホでも右端がきれないように表示するためには280px以内が妥当なようです。
ロゴを作成したらアップロードして、URLをひかえておきましょう(あとでこのURLにリンクします)。
2:headre.phpを修正
サイトタイトルをロゴ画像に変換するには、テーマ編集にてヘッダー(header.php)をいじります。
まずは下記の記述部分を見つけましょう。
<div id="header">
<div id="header-in">
<div id="h-l">
<p class="sitename"><a href="<?php echo home_url(); ?>/">
<?php bloginfo('name'); ?></a></p>
<?php if (is_home()) { ?>
<h1 class="descr">
<?php bloginfo('description'); ?>
</h1>
<?php } else { ?>
<p class="descr">
<?php bloginfo('description'); ?>
</p>
<?php } ?>
</div>
<!-- /#h-l -->
</div>
<!-- /#header-in -->
</div>
<!-- /#header -->
5-6行目部分がサイトタイトルの表示に関する記述です。
現状はサイト名(TXT)をリンクする形()になっているので、これをロゴ画像のimgタグに差し替えてあげます。
<p class="sitename"> <a href="<?php echo home_url(); ?>/"> <img src="画像のURL" alt="説明文(サイト名が無難)" width="画像の幅" height="画像の高さ" /> </a></p>
画像のURLは先ほどアップしたロゴ画像のURLですね。以上で、ロゴ画像が表示されるようになります(参考:STINGER3公式ページ)
ただ、このままだと280ox以上で作成したロゴ画像はスマホ閲覧時に右端が切れて表示されてしまいます
(※この辺はスマホ自体の画面サイズに依拠するので、大きい画面サイズのスマホだと切れないと思いますが・・・)。iphone4sを利用している、わたくしの環境では先日のとおりです。
280px以下で作成すれば問題ないのですが、これで作ってしまうと、PC閲覧時にロゴ画像が小さくなりすぎてしまう・・・
そこで、スマホ用CSSを修正して、ロゴ画像のサイズを自動調整するように設定しました。
スマホ閲覧時にロゴ画像のサイズが自動調整されるように設定する
スマホ閲覧時に、ロゴ画像を自動リサイズさせるためにはsmart.cssに以下を追記します。
.sitename img {
height: auto;
max-width: 100% !important;
width: 100%;
}
これで、スマホ表示も最適化(自動サイズ調整)されます。
わたくしのiphone4Sで確認してみると、以下のようにちゃんとサイズ調整が行われるようになりました。

http://equeko.info/wordpress/stinger3-for-lady/
サイズ調整が行われない方へ
もしかして子テーマのsmart.cssに追記していませんか?
これはサイズ調整ウンヌン以前の知識として知っておくべきことなのですが、STINGER3ではデフォルト状態だとsmart.cssを子テーマから修正できないようになっています。
基本的にスマホのCSSに関しては親テーマが読み込まれる用に記述されているので、ここを修正してあげないと、自分でsmart.cssの子テーマを作成していてもまったく反映されません。わたくしこのことを知らなかったため数時間悩みました…
子テーマのsmart.cssを有効化する方法
header.php内のCSSの読み込み設定部分を書き換えます。
[変更前]
<link rel="stylesheet" href="<?php echo get_template_directory_uri(); ?>/smart.css" type="text/css" media="all" />
[変更後]
<link rel="stylesheet" href="<?php echo get_stylesheet_directory_uri(); ?>/smart.css" type="text/css" media="all" />
以上で、smart.cssの子テーマが利用できるようになります。
http://azur256.com/archives/9492






コメントを残す