WordPressの記事内に自動でGoogleアドセンスのコードを挿入してくれる便利プラグイン「Quick Adsense」。
当ブログでもありがたく使用させていただいております。
本当に便利なのですが ただひとつだけ不満があり、それが「スマホとPCとで表示される広告の変更が出来ない」という点でした。
わたしの場合、具体的にいうと、PCではクリック率の高い「レクタングル(大) 336×280」サイズを表示して、スマホでは画面で見切れてしまわない「レクタングル(300×250)」を表示して欲しい・・・わけです。
ところがあれこれと調べてみたところ「ショートコード」を使用することで 上述のような挙動が可能になることが分かりましたので、ここに方法をメモしておきます。
作業の流れ
まず全体の作業の流れは大きく以下のような感じです。
- WordPressの投稿画面上でPCとスマホで内容を切り替えられるように専用ショートコードを作成する
- Quick Adsenseのタグに上記の内容を反映させる
具体的な設定の方法
以下で詳しく具体的な作業手順を紹介していきます。
投稿本文の内容をPCとスマホで切り替える
まずはWordPressの投稿画面上でPCとスマホの内容が切り替えられるようにショートコードを作成します。
wordpressでのスマホとPCの表示の切り替え・・・というと「if(wp_is_mobile())~else」という関数を用いる方法が有名ですが、これはphpのテンプレートに直接記述するものなのでWordPressの投稿画面にこれを書いても、まったく効果がありません。

↑こんな風に書いても↓こうなるだけ。

投稿記事内で切り替えるためには、専用のショートコードを作成する必要があります。
wordpressにログインしたら「外観>テーマの編集」で「テーマのための関数 (functions.php)」を開き、以下のコードを記述します(functions.phpの編集は致命的なエラーに繋がる危険がありますのでご注意ください)。
function is_mobile(){
$useragents = array(
'iphone', // iphone
'iPod', // iPod touch
'Android', // 1.5+ Android
'dream', // Pre 1.5 Android
'CUPCAKE', // 1.5+ Android
'blackberry9500', // Storm
'blackberry9530', // Storm
'blackberry9520', // Storm v2
'blackberry9550', // Storm v2
'blackberry9800', // Torch
'webOS', // Palm Pre Experimental
'incognito', // Other iphone browser
'webmate' // Other iphone browser
);
$pattern = '/'.implode('|', $useragents).'/i';
return preg_match($pattern, $_SERVER['HTTP_USER_AGENT']);
}
function pccontents( $atts, $content = null ) {
if(is_mobile()) {
return '';
} else {
return '' . $content . '';
}
}
function spcontents( $atts, $content = null ) {
if(is_mobile()) {
return '' . $content . '';
} else {
return '';
}
}
add_shortcode('pc-only', 'pccontents');
add_shortcode('mobile-only', 'spcontents');
ちなみに、上記コードのハイライト部分(1~19行目まで)は スマホとPCを振り分ける設定なのですが、テーマによってはデフォルトで記述済みの場合もあります。
その場合は記述の必要がありません。
例えば、当ブログで使用しているsringer3の後期バージョンでは当該部分のコードは初めから記述されています(※追記:2017年9月現在の当ブログテーマはsringer3ではありません)。
自分のfunctions.phpを確認して記述があるようでしたら その部分は追記の必要がありません。
以上で、ショートコードの設定は完了です。
あとは、本文記事内に以下の要領でショートコードを記述すればしてください。
[pc-only]★★ここはPCだけに表示される★★[/pc-only] [mobile-only]★★ここはスマホだけに表示される★★[/mobile-only]
上記をPCで見てみると・・・

スマホでは・・・

以上で、PCとスマホの切り替え設定ができました。
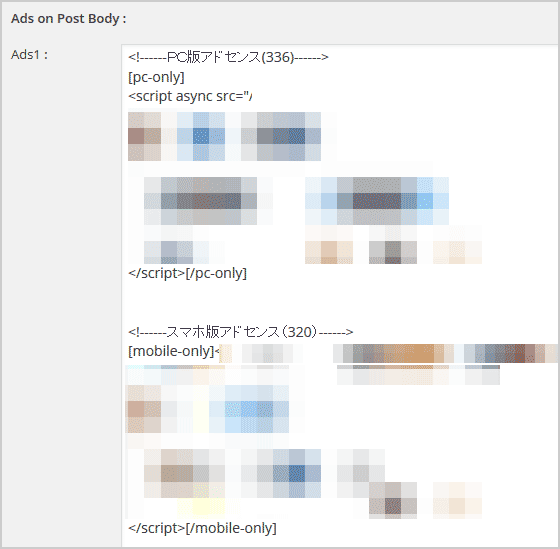
Quick Adsenseにショートコードを記入
ここまでくればあとは簡単。
Quick Adsenseに上記のショートコードを用いて記入すればよいわけです。

以上で終了です。
ちなみに アドセンスで効率的に収益を得たい方は、以下の書籍がおすすめです。
私もこちらの本の内容を実践してから 結構いい感じになりました。
参考にさせて頂いたサイト
ショートコードの作成はANKARE IIDXさんの内容を参考にさせていただきました。ありがとうございます!
【WordPress】 投稿記事・固定ページ内でパソコンとスマホのデバイスごとに内容を切り替える方法
パソコンとスマートフォンで表示を切り替える、と言うのはWordPress界隈では特段珍しくない技術です。









コメントを残す