こんにちは、管理人の高田です(プロフィール)。
しばらく前から、ロリポップで無料の独自SSLを利用することができるようになりました。
この度、私がロリポップで運営しているサイトもSSL化しましたので、その手順をメモしておきます。
記事の目次
事前に知っておきたいポイント
実際に常時SSLの設定を行う前に、以下のポイントをおさえておきましょう。
どのプランでも利用可能なの?
ロリポップには、現在「エコノミー」「ライト」「スタンダード」「ハイスピード」「エンタープライズ」の4つのプランが存在しますが、すべてのプランで「無料の常時SSL化」が可能です。 ※独自SSLの詳細はこちら![]()
バックアップをとっておこう
SSL化作業の前に 念のためサイトのバックアップをとっておきましょう。WordPressの場合はプラグイン「BackWPUp」を使うと便利です。
BackWPup – WordPress Backup Plugin
SALE – Save your Independence – with the restore and encryption features in BackWPup PRO! Only until July 8th with 30% Independence Day discount! Save now! The backup plugin can be used to save your complete installation including /wp-content/ and push them to an external Backup Service, like Dropbox, S3, FTP and many more, see list below.
※以降はバックアップが完了したものとして話を進めます
ロリポップでSSL化を行う
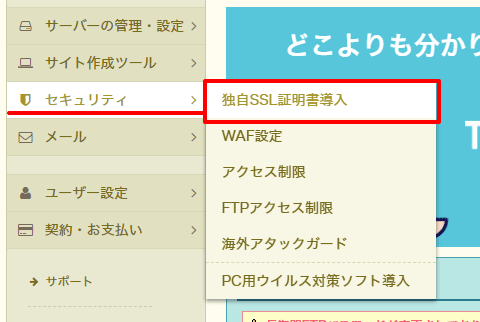
ロリポップにログインし「セキュリティ > 独自SSL証明書導入」をクリック。

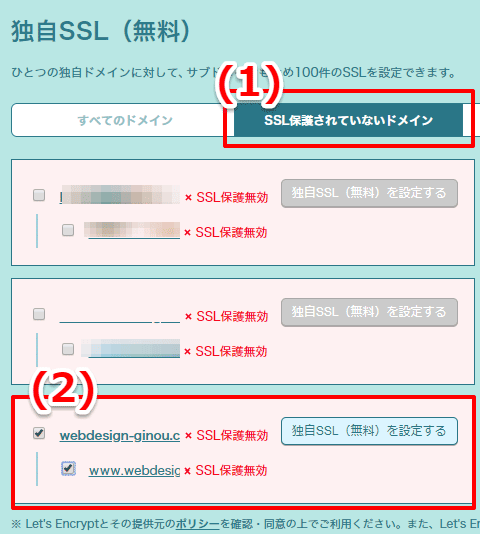
対象のドメインにチェックを入れて「独自SSL(無料)」を設定するボタンをクリック。

すると 自動でSSL設定作業がスタートし、数分~30分ほどで作業は完了します。
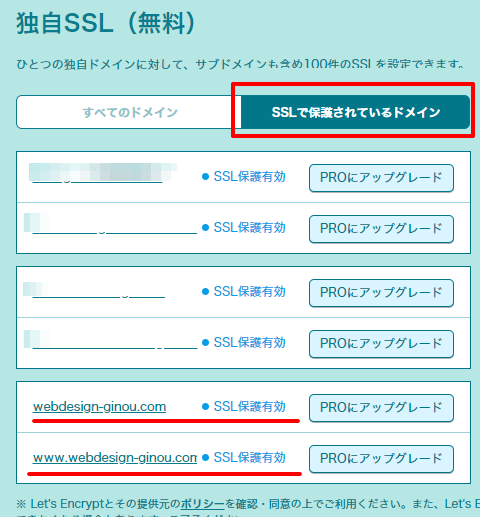
作業が完了したら「SSLで保護されているドメイン」タブで、対象のドメインが「SSL保護有効」になっていることを確認しましょう。

WordPressの設定
続いて、WordPress側の設定になります。
一般設定の変更
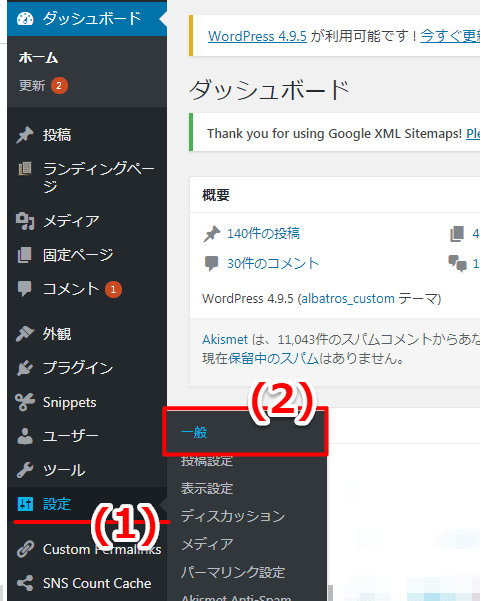
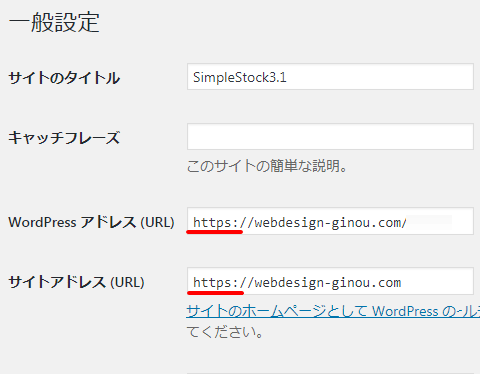
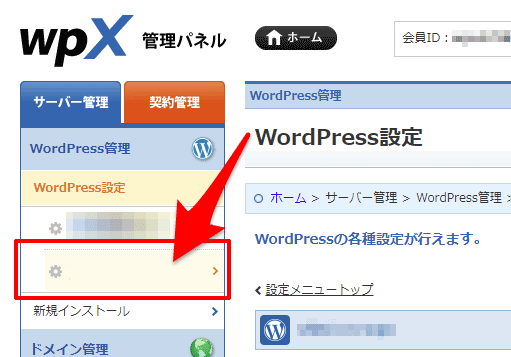
WordPressにログインし、「WP 設定 >一般設定」を開きます。

一般設定の「WordPressアドレス」「サイトアドレス」の項目のURLを「https://~」に書き換えます。

「変更して保存」すると、強制的にログアウトになりますので、再度ログインします。
記事内のURLを変更する
各記事内に記載された内部リンクのURLや、imgの画像リンクをすべてhttpsに変更する必要があります。
1記事づつ変更するのは手間なので「Search Regex」というプラグインを用いて、文字の一括置換を行います。
https://ja.wordpress.org/plugins/search-regex/
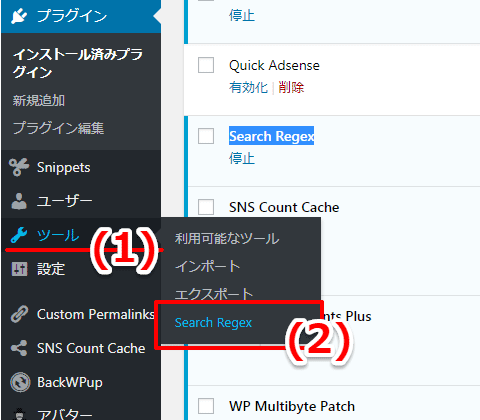
「Search Regex」をインストールし、有効化したら「ツール > Search Regex」をクリック。

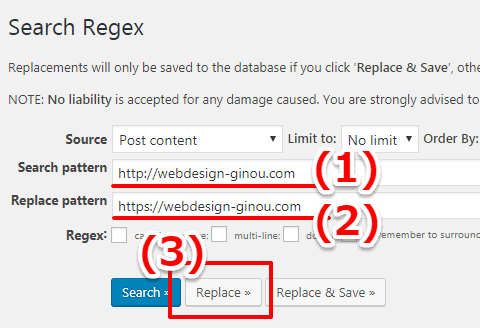
以下の画面になったら「上段に元のURL」「下段に新URL(https)」を入力します。

「Replace&SAVE」というのが「確定」ボタンなのですが、いきなり確定してしまうと間違いがあった場合に面倒です。
そこで、まずはじめに「Replace」ボタンを押して、どのように置換が行われるかプレビューをするようにしましょう。
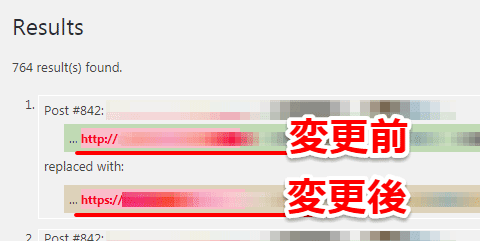
「Replace」ボタンを押すと、以下のように置換前後の文字列が一覧表示されますので内容を確認。

問題なければ「Replace&Save」ボタンを押して確定させます。
.htaccessでリダイレクトを設定する
続いて、従来の「http://~」アドレスでやってくる人たちを「https://~」にリダイレクトする設定を行います。
そのために.htaccessというファイルに追記を行います。
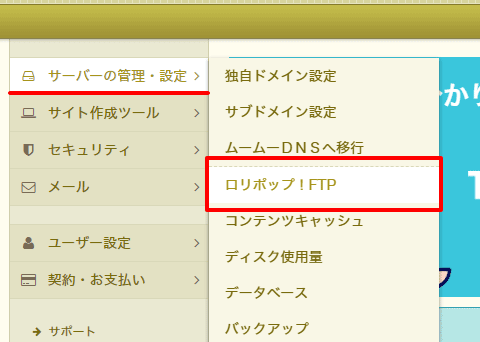
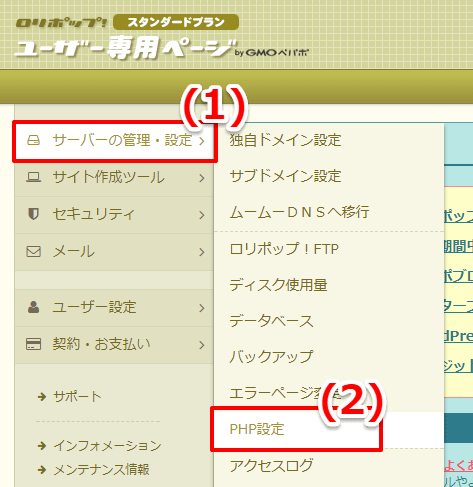
ロリポップにログインし、「サーバーの管理・設定>ロリポップ!FTP」をクリック。

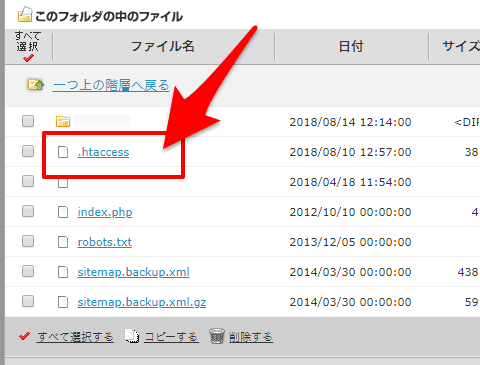
当該ドメインのフォルダを開いたら「.htaccess」というファイルを開きます。

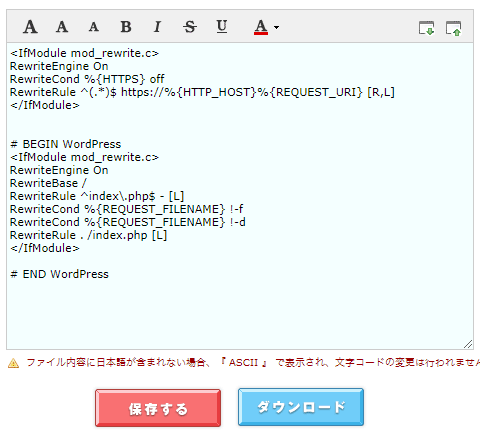
.htaccess の一番上(# BEGIN WordPressよりも上)に以下を記述します。
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R,L]
</IfModule>
こんな感じになります。

「保存する」ボタンを押して終了です。
Google系サービスへの通知設定
自身のブログをSSL化したら、Googleサーチコンソールや、アナリティクスにもその旨を通知する必要があります。
サーチコンソールの設定
まずは、サーチコンソールの設定方法から。
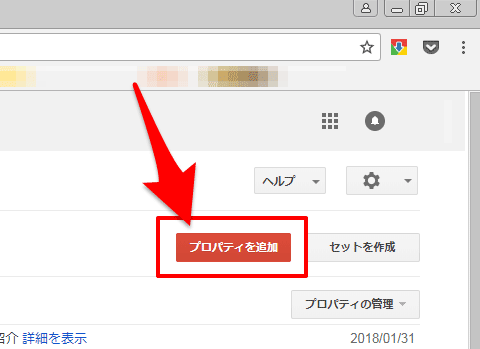
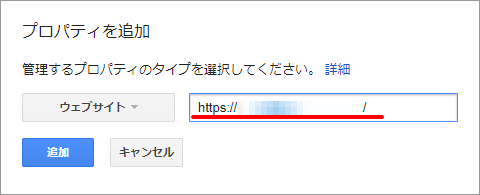
サーチコンソールにログインしたら「プロパティを追加」をクリック。

「プロパティを追加」にhttpsで始まる新URLを入力し「追加」ボタンを押す。

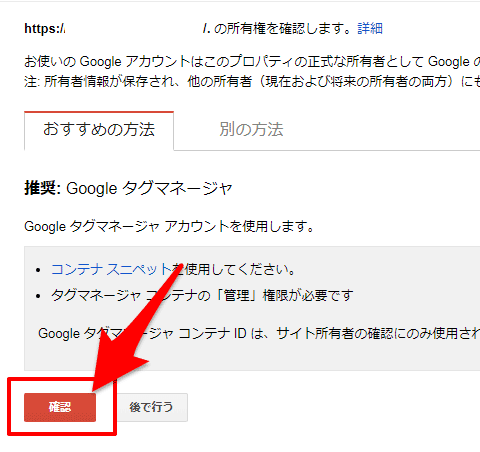
「所有権の確認」画面になったら、「おすすめの方法」タブで「確認」を押す。※所有権の確認方法は任意の方法で構いません

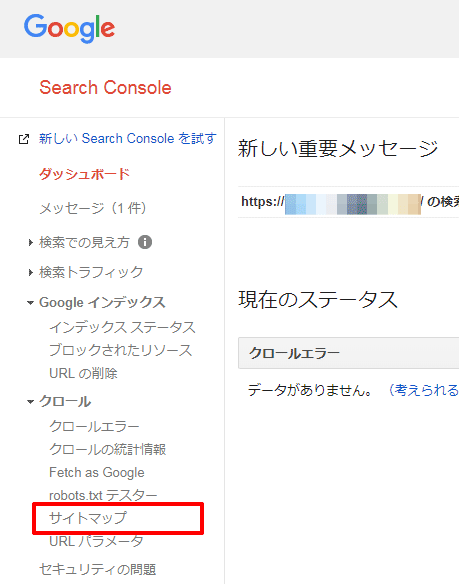
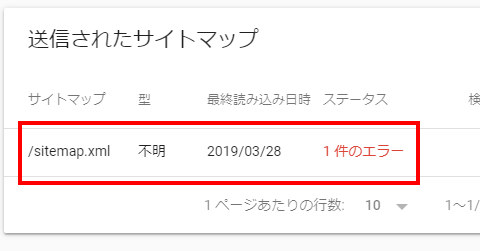
所有権が承認されたらサイトマップを追加します。

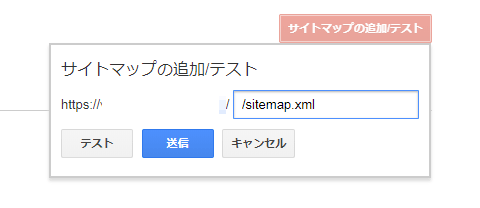
自分のサイトマップが置いてある場所のURLを指定しましょう。

Google アナリティクスの設定
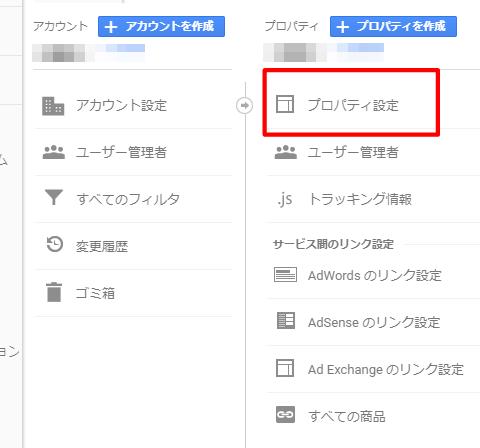
アナリティクス「管理」→「プロパティ」→「プロパティ設定」をクリック

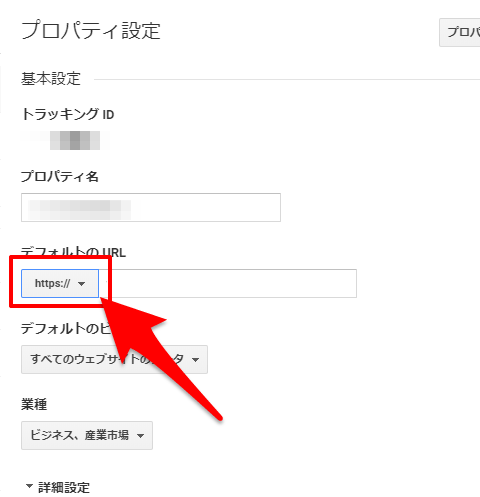
「デフォルトのURL」の「http」を「https」に変更します。

以上で終了です。
SSL化できたか確認する
ここまでで、大まかなSSL化の流れは終了です。
実際にブラウザでSSL化したサイトを表示させてみましょう。

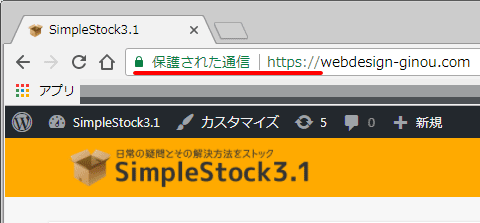
クロームの場合は、正常にSSL化が出来ていると 上図のように緑色の鍵アイコンと「保護された通信」という文言が表示されます。

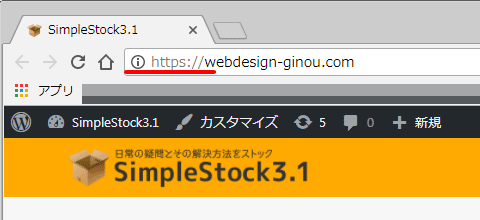
上図のように「i」マークのみになっている場合は、まだSSL化が完了していない状態です。
SSL化が出来ない原因
SSL化が完了していない理由としては以下のものが考えられます。※個別記事ごとに確認が必要です。
- ロゴマークの画像URL
- ファビコンの画像URL
- コードスニペッツのリンクURL
- ウィジェットで使用しているテキスト内のリンクURL
- 広告バナーの画像URLなどがHTTPのまま
- CSS内の画像リンクなどがHTTPのまま
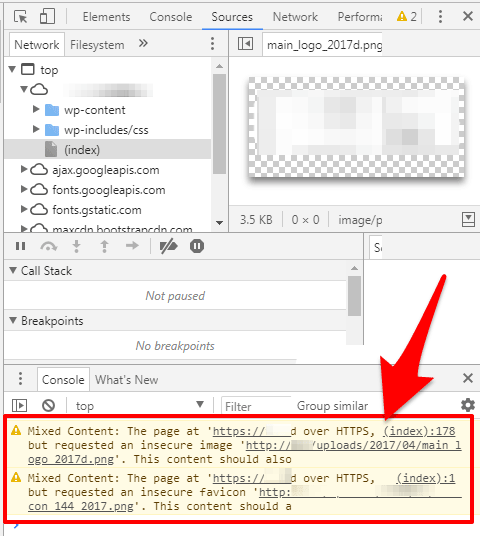
クロームの場合、当該ページを表示させた状態で「F12」を押し「Console」部分を確認すると、問題部分を教えてくれます。

この機能をうまく活用して原因を見つけていきましょう。
まとめ
というわけで、ロリポップのサイトを常時SSL化する方法でした。
ロリポップの「独自SSL」に関して詳しく知りたい方は↓こちらで確認できます。![]()
もっと高速なサーバーをお探しの方に
【2019.07追記】この記事を書いたのは2018年のことでしたが、その後 サイトの表示速度がストレスになり、サーバを「wpXレンタルサーバー![]() 」に移転しました。
」に移転しました。
月額料金は高くなりましたが、速度がかなり安定するようになりました(常時SSLの設定も簡単です)。
サーバ移転を検討している方は以下の記事も参考にしてみてください。※ラクサバからの移転方法になりますが、ロリポップでもほぼ一緒の内容です。
また「ColorfulBox(カラフルボックス)![]() 」というサーバは、ロリポップとほぼ変わらない料金ながら速度・安定感がよくおすすめです。
」というサーバは、ロリポップとほぼ変わらない料金ながら速度・安定感がよくおすすめです。
こちらも無料で「常時SSL」が提供されており、設定も簡単です。









ありがとうございました。全部をやったわけではないのですが、私が必要としている部分は出来ました。後々必要な部分が出てきたら勉強させてもらいます。
コメントありがとうございます。
当ブログの記事がお役に立ったようでなによりです!