こんにちは、ヘビー・デスクワーカーの高田です(プロフィール)。
Googleタグマネージャ(GTA)を利用して、外部リンクのクリックをGoogleアナリティクスで計測する方法を紹介しています。長くなったので 記事を分けています。
- タグマネージャ:導入時に最初に行う基本設定
- タグマネージャ:外部リンクのクリック(イベント)を計測する方法
- タグマネージャ:作成したタグ(イベント)の挙動を確認する方法
- アナリティクス:外部リンクのクリックを「目標」に設定する方法
今回は「1. Googleタグマネージャ:利用にあたっての初期設定と計測タグの作成」です。
既に タグマネージャのアカウント自体は取得済みであることを前提に、新規に運営サイトを登録し(=コンテナの作成)Googleアナリティクスと連携させるまでの手順になります。
記事の目次
タグマネージャの基本構造
具体的な設定手順の紹介の前に、Googleタグマネージャを管理する際の基本的な構造を理解しておきましょう。
アカウントとコンテナの関係
タグマネージャは「アカウント > コンテナ」という階層構造を持っています。
アカウントもコンテナも複数作成できるので、具体的にどの要素を「アカウント」に割り当て、また何を「コンテナ」に割り当てるか最初は戸惑うと思います。
基本的には以下のように考えると良いようです。
- アカウント:管理する人間ごとに作成
- コンテナ:管理するサイトごとに作成
私の場合、個人で複数サイトを運営しているので、1つの「アカウント」のもとで、複数の「コンテナ」を作成し、この各コンテナに管理サイトをそれぞれ振り分けて管理しています。
導入時の初期設定
まずは タグマネージャを使用するにあたっての初期設定を行います。
運営サイトの登録(コンテナの作成)
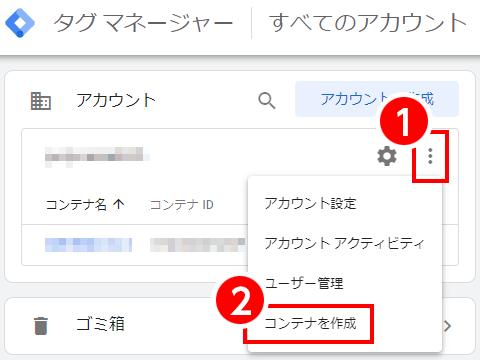
タグマネージャにログインしたらアカウント右側の「・・・(縦)」をクリックして「コンテナを作成」を選択。

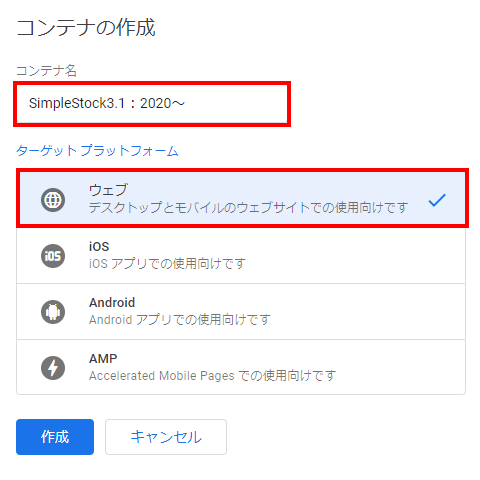
コンテナの作成画面になったら「コンテナ名」に 適当な名前(サイト名、ドメインなど)を入力し、「ターゲットプラットフォーム:ウェブ」を選んで「作成」ボタンを押します。

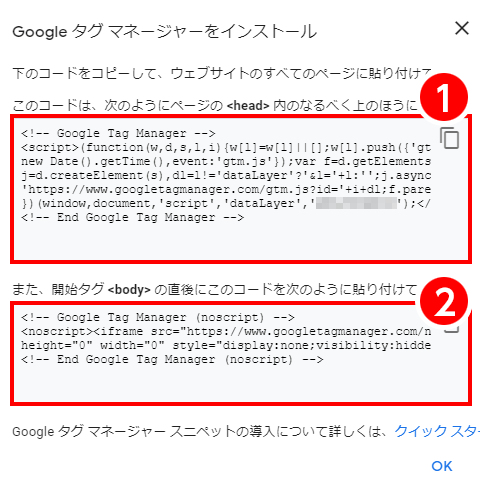
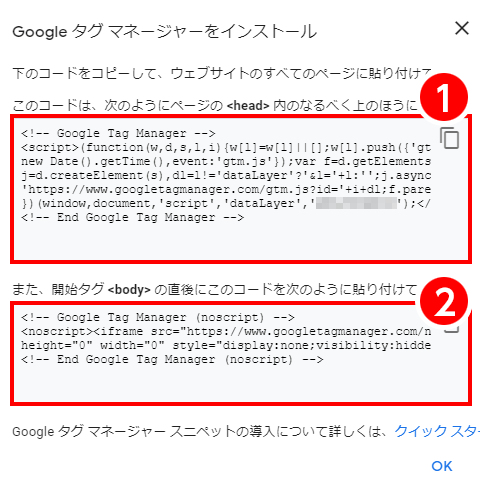
すると以下のような、タグマネージャのスニペットが表示されるので、これをコピーします。

以前は張り付けるスニペットは1個でしたが、2020年現在はスニペットが2個になっています。
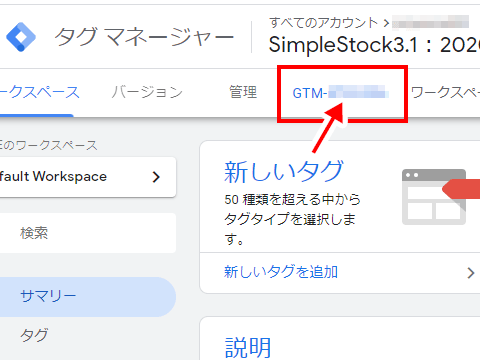
後から スニペットを取得する場合は、コンテナのワークスペース画面(アカウント画面で各コンテナのリンクをクリックすると表示される)の ID部分をクリックすると表示できます。

スニペットを運営サイトに挿入する
タグマネージャを利用するためには、上記のスニペットを 運営サイト側に挿入する必要があります。
先程 取得した2つのスニペットを「1. <head>内のなるべく上の方」「2. <body>直後 」にそれぞれ入れ込みます。

スニペットを挿入する際は、テーマのphpファイルに直接書き込むのではなく、子テーマ側に挿入すると、後々メンテナンスが楽になります。このブログで使用しているSTORKの場合「header.php」を子テーマとして準備し、スニペットを挿入します。
以上で、タグマネージャを使用するための初期設定は終了です。
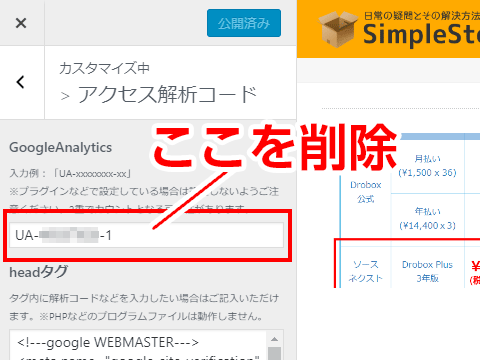
この後で、タグマネージャ側で データ計測を行うタグを作成するので、これまでのGoogleアナリティクスの計測用タグは削除しましょう。
例えば、このブログが利用しているWordPressのテーマ「Stork」であれば、「外観 > カスタマイズ > アクセス解析コード」に設定していたコードを削除します。

作業の間 アナリティクスの計測を中断させたくないという方は、「アナリティクスIDコード」の削除は、この後で作成するタグマネージャ側の計測タグの設定が終わってからでも大丈夫です。
計測用タグを作成する
続いて、タグマネージャ側で 計測用タグを作成していきましょう。
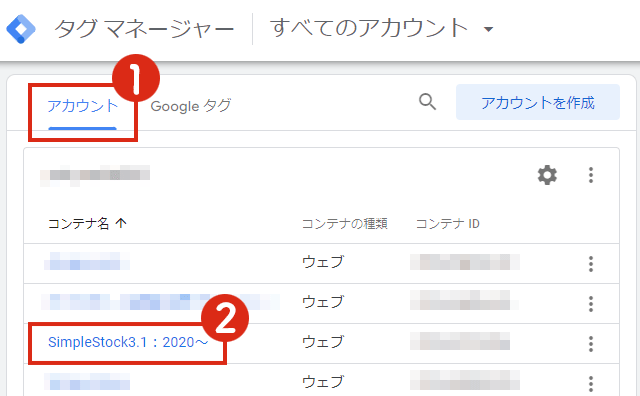
まずは、タグマネージャにログイン後、計測したいコンテナを開き・・・

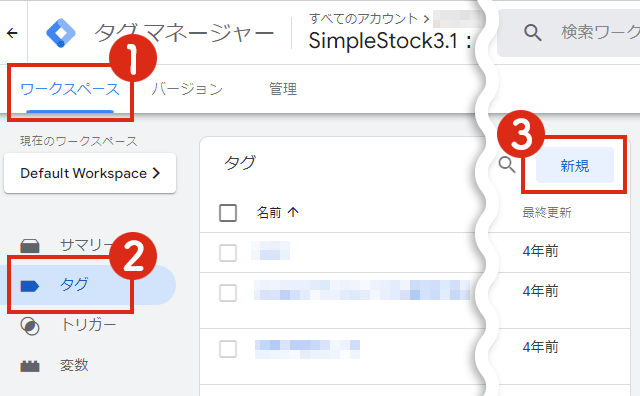
「ワークスペース > タグ」タブを選択して、右上の「新規」をクリック。

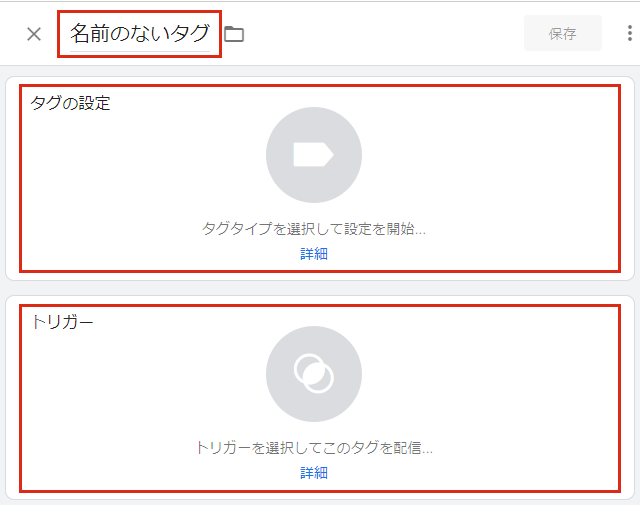
以下の3か所を設定します。
・タグの名前:任意の名前
・タグの設定:Googleタグ ※後述
・トリガー:All PAges ※後述

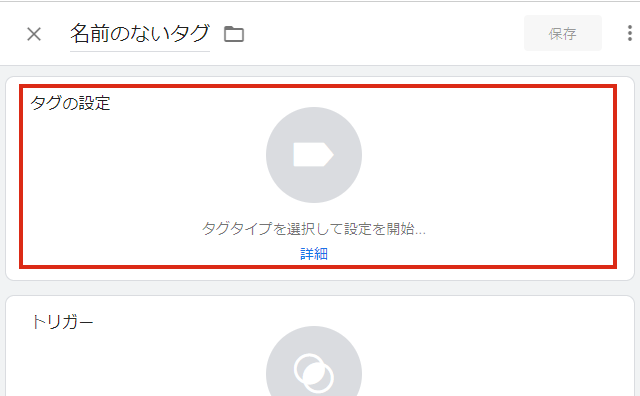
タグの設定
「タグの設定」の空白部分をクリック。

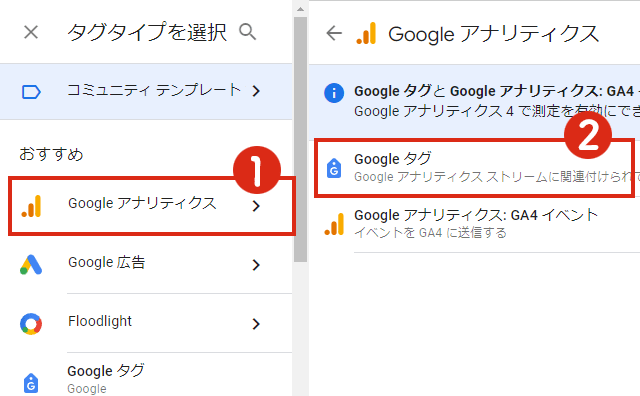
「タグタイプを選択」メニューが表示されたら、「Google アナリティクス > Googleタグ」を選択。

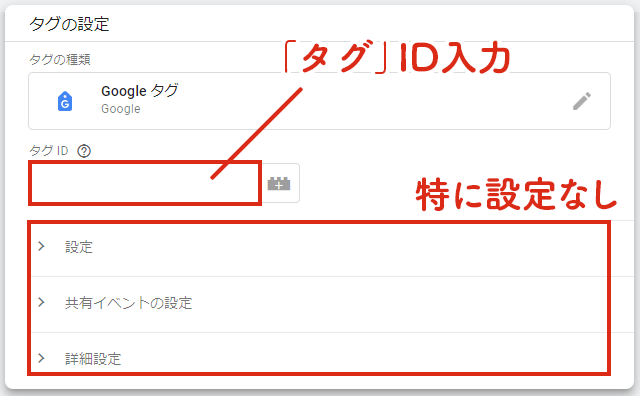
以下の画面になったら「タグID」を入力し、Enterキーを押します。※タグIDの調べ方は後述

「設定」「共有イベントの設定」「詳細設定」の項目は、特にいじる必要はありません。※各項目の詳細はコチラで確認できます
従来、Googleタグマネージャで、アナリティクス用の一般的な計測タグを作る場合、「Google アナリティクス: GA4 設定」タグを用いていました。しかし、このタグは2023年頃に廃止されたらしく、現在は「タグの設定(タグタイプ)」の選択肢の中に存在しません。 2024年8月現在は、代わりに「Google タグ」を利用する仕様になっています。
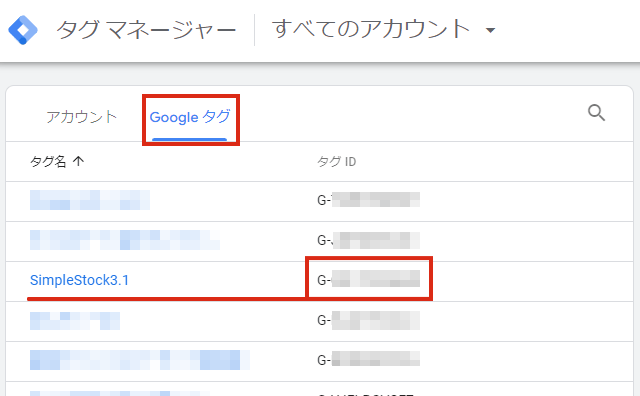
タグマネージャにログイン後のトップ画面で、「Googleタグ」タブを選択すると タグIDを確認できます。

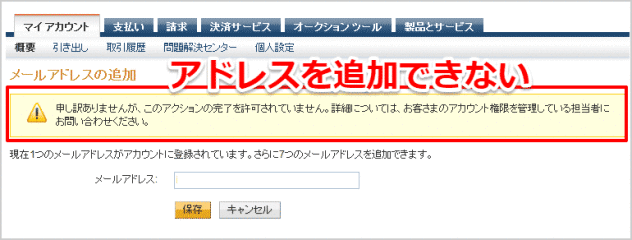
※注: Google タグ ID を Google タグ マネージャーに表示するには、コンテナで Google 広告、アナリティクス、または Google タグを管理する必要があります。
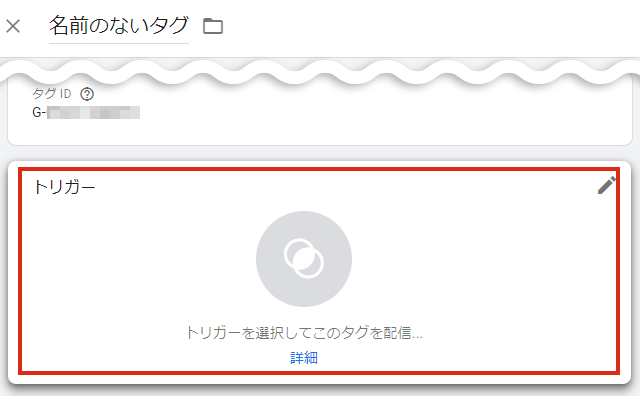
トリガーの設定
続いて「トリガー」の空白部分をクリック。

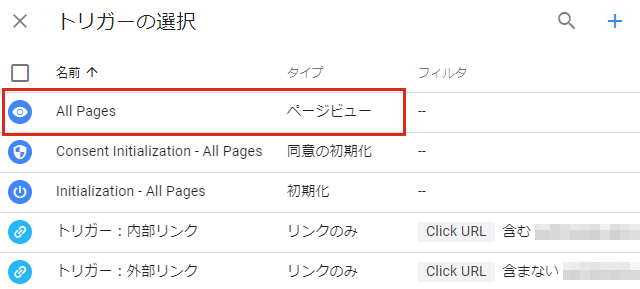
「トリガーの選択」メニューが表示されたら、「All Pages」を選択します。

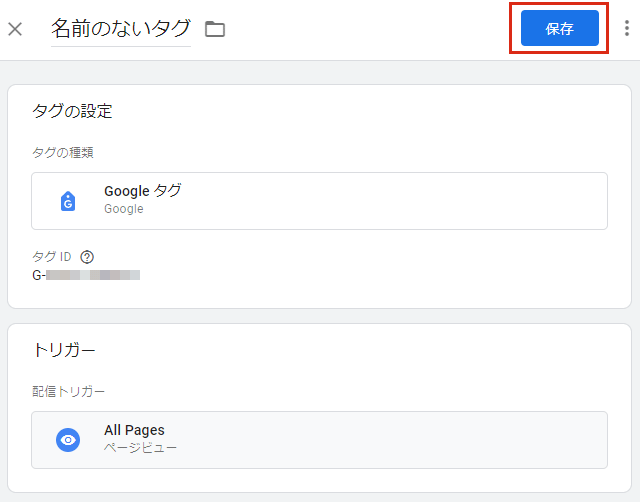
以下のように設定ができたら「保存」をクリック。

公開する
このままだと、まだこのタグは有効化されていません。
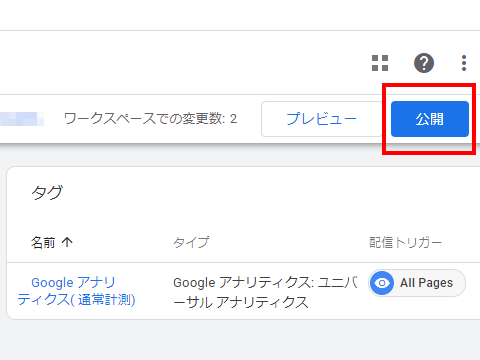
最後に「公開」処理を行う必要があります。画面右上の「公開」をクリック。

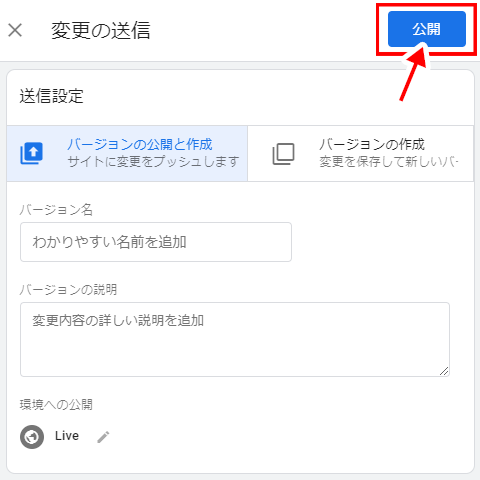
バージョン名などを適当に入力して(空欄でも可)再度「公開」ボタンをクリック。

以下のような画面になれば、タグの設定&公開は終了です。

確認する
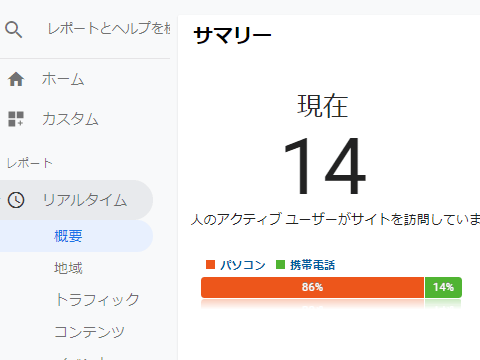
タグマネージャを設定したサイトを開いて、Googleアナリティクスの「リアルタイム > 概要」で、クリックがちゃんと反映されるか確認してみましょう。

まとめ
というわけで、ひとまずタグマネージャの基本的な導入方法と、アナリティクスの計測タグの差し替えを紹介しました。
- タグマネージャ:導入時に最初に行う基本設定
- タグマネージャ:外部リンクのクリック(イベント)を計測する方法
- タグマネージャ:作成したタグ(イベント)の挙動を確認する方法
- アナリティクス:外部リンクのクリックを「目標」に設定する方法









コメントを残す