こんにちは、管理人の高田です(プロフィール)。
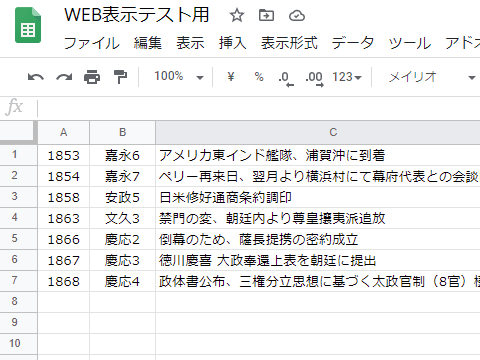
Googleドキュメントの「スプレッドシート」は、作成した表をWEBサイトに埋め込むこともできます。↓こんな感じ。
上表はGoogleドキュメントのスプレッドシートを使って作成したものを、表示させています。きちんとシート毎にクリック表示できたりして芸が細かい!
スプレッドシートをWEBページに埋め込む方法

まずは 表示させたいデータ(表)を、Googleドキュメント「スプレッドシート」で作成します。
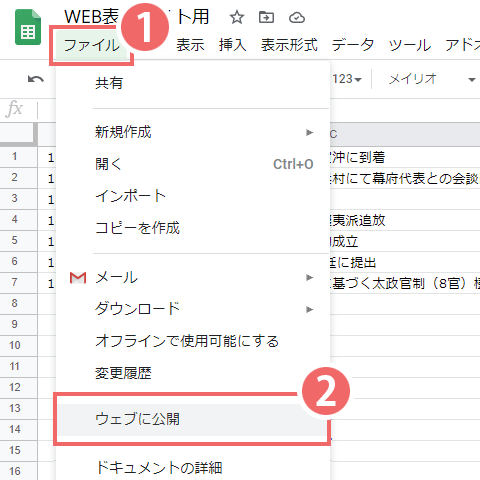
データができたら、画面上部メニューより「ファイル > ウェブに公開」をクリック。

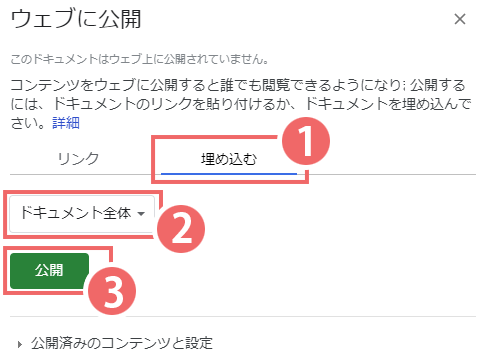
「ウェブに公開」ウィンドウが開いたら、「埋め込む」タブを選択し、ドキュメント全体(もしくはシート)」を選択して「公開」をクリック。

「この選択を公開してもよろしいですか?」と確認画面が表示されたら「OK」をクリック。
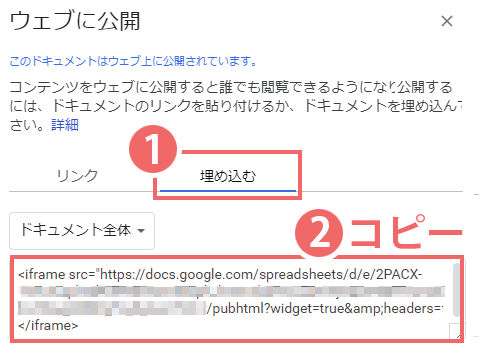
続いて「埋め込む」タブをクリックして <iframe src=”https://xxxx~のタグをコピーします。

あとは、自分のブログなどにこの<iframe src=”https://xxxx~のタグを記載すれば完成です。
サイズ調整やシート名の非表示などの設定は、タグの記述を自分でいじる必要があります。
表の見え方を調整する
埋め込んだスプレッドシートの見え方(サイズなど)の調整についてはこちらに詳細な解説があります。
- gid=: シート ID。
- range=: ウェブに公開されている行と列。A1:B14 などです。
- widget=: true または false。true の場合、シートタブが下部に表示されます。
- headers=: true または false。true の場合、行番号と列文字が表示されます。
- chrome=: true または false。true の場合、タイトルとフッターが表示されます。
表の範囲を広げたい場合は、単純に<iframe>タグ内に「width=”〇px” height=”〇px”」と追記してあげます。
以上です。








コメントを残す