タイトルどおり WordPressで記事本文内に記述したHTML(CSS)タグを検索・置換する方法です。もちろんタグだけでなく本文の文言の置換なども可能です。
Search Regexというプラグインを利用すると、投稿記事内のhtml(CSS)タグなども含めて検索・置換が可能になります。

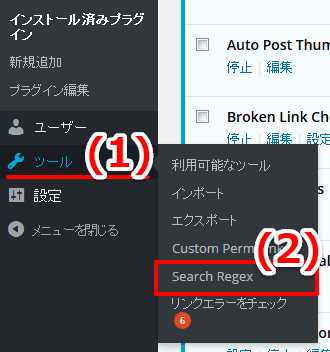
Search Regexをインストールし有効化したら「ツール>Search Regex 」を選択します。

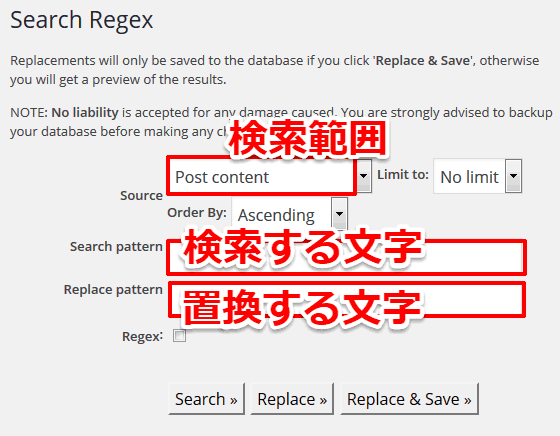
すると以下のような画面が表示されます。英語表記なので一瞬ひるんでしまいますが、使い方はシンプルです。
「Source」部分で検索する範囲を指定し、「Search pattarn」部分に検索する文字列(タグなど)、「Replace pattarn」部分に置換する文字列(タグ)を入力します。

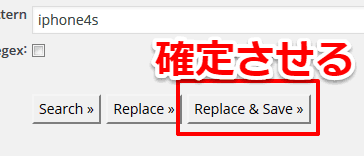
キーワードの入力が終わったら、検索&置換を開始するわけですが、画面下部の3つのボタンに注目してください。
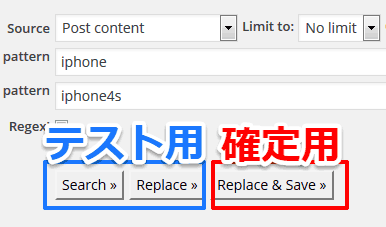
このうち左の2つ「Search/Replace」ボタンは、検索したら/置換したらどのようになるかのシミュレート(確認)用ボタンです。

右のボタン(Replace & Save )は確定用のボタンですから、いきなりこちらを押してしまうとあとで修正ができません。
そこで必ず事前にSearchボタンもしくはReplaceボタンを押して、意図通りの表示になるか、確認が必要です。
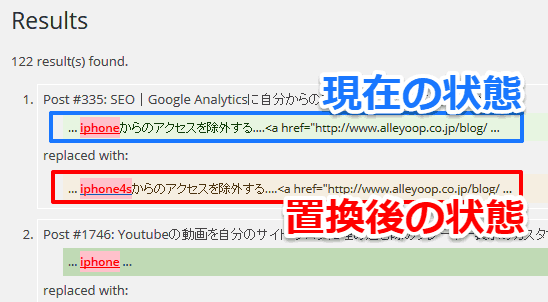
試しに「Replace(置換)」ボタンを押してみると、画面下部に「Results」という項目が表示され、検索結果が表示されます(※この時点では、まだ置換は行われていません。あくまで確認用のシミュレートです)。

細かく見てみると、上段に現在の状態、下段に置換後の表示シミュレーションが表示されているのが分かります。
以上で、問題がない場合は右端のボタン「Replace & Save」をクリックします。すると、実際に文字列の置換が行われます。









コメントを残す